[转载]浏览器对象模型(BOM) – 断桥残雪々 – 博客园.
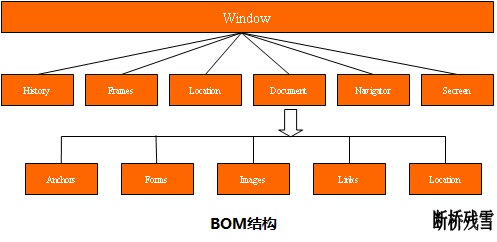
BOM结构
用户浏览网页的时候,浏览器会自动创建一些对象,这些对象存放着浏览器窗口的属性和相关信息,也就是大家熟称的BOM。浏览器对象模型是一个层次化的对象集,我们可以通过window对象访问所有对象集。层级关系如下图所示:

window对象
window对象表示浏览器中打开窗体,提供关于窗口状态的信息。可以使用window对象访问窗口中的文档,事件以及影响窗口的浏览器特性。同时 大家应该知道,在JavaScript中window对象是全局对象,就像我们C#中的static一样(不知道对不对呃),也就是要引用当前窗体根本不 需要特殊的语法,可以把该窗口的属性作为全局变量来使用。例如,我们可以直接写document,而不必写window.document。
| 方法 | 描述 |
| alert() | 弹出一个带有一段消息和确认按钮的窗体 |
| blur() | 把键盘焦点从顶层窗口移开 |
| clearInterval() | 取消由setInterval()设置的timeout |
| clearTimeout() | 取消有setTimeout()方法设置的timeout |
| close() | 关闭浏览器窗口 |
| confirm() | 显示带有一段消息以及确认按钮盒取消按钮的对话框 |
| focus() | 把键盘焦点给予一个窗口 |
| moveBy() | 可相对窗口的当前坐标移动指定的像素 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标 |
| open() | 打开一个新的浏览器窗体 |
| prompt() | 显示可提示用户输入的对话框 |
| resizeBy() | 按照指定的像素调整窗口的大小 |
| resizeTo() | 把窗体的大小调整到指定的宽度和高度 |
| scrollBy() | 按照指定的像素值来滚动内容 |
| scrollTo() | 把内容滚动到指定的坐标 |
| setInterval() | 按照指定的周期(毫秒)来调用函数或计算表达式 |
| setTimeout() | 在指定的毫秒数后调用函数或表达式 |
1.window.open("www.baidu.com","dqcx","height=200,width=300,top=20,left=20,resizable=yes"); //打开一个新的窗体 2.if(confirm(“确定关闭?”)) alert("你点击了确定"); else alert("你点击了取消"); //confirm()方法,注意它只接受一个参数,即要显示的文本 3.var name=prompt("姓名:",""); //prompt()方法,提示用户输入某些信息,接受连个参数,一个显示文本,一个默认输入文本 4.window.history.go(-1); //后退一页 window.history.go(1); //前进一页
PS:相关的用法很多,这里简单列了几个,可以根据以上表格一一学习研究。
location对象
location对象存储在window对象的location属性中,表示当前页面的URL地址。
| 属性 | 描述 |
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
| href | 设置或返回完整的URL |
| port | 设置或返回当前URL的端口号 |
| protocol | 设置或返回当前URL的协议 |
| search | 设置或返回从问号(?)开始的URL,也就是查询字符串 |
- href属性是既可以读又可以写的字符串
- local对象的方法
- assign()方法:加载新的文档
- reload()方法:重新加载当前文档(对于此方法由于网络延迟和系统资源等不确定因素,最好放到调用的最后一行)
- replace()方法:用新的文档替换当前文档
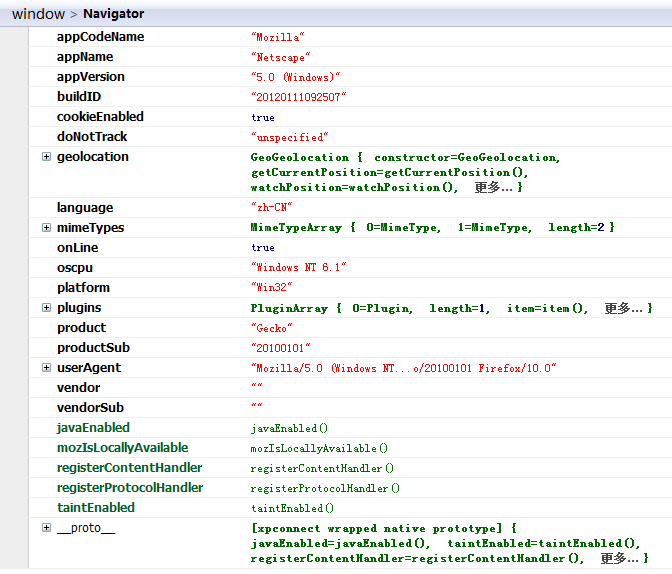
navigator对象
通过这个例子应该蛮容易理解,就不列表格了、、、

screen对象
JavaScript可以获取某些关于用户屏幕的信息
| 属性 | 描述 |
| availHeight | 返回显示屏幕的高度(除window任务栏) |
| availWidth | 返回显示屏幕的宽度(除window任务栏) |
| deviceXDPI | 返回显示屏幕的每英寸水平点数 |
| deviceXDPI | 返回显示屏幕的每英寸垂直点数 |
| fontSmoothingEnabled | 返回用户是否在显示控制面板中开启了字体平滑 |
| height | 返回显示屏幕的高度 |
| logicalXDPI | 返回显示屏幕每英寸的水平方向的常规点数 |
| logicalYDPI | 返回显示屏幕每英寸的垂直方向的常规点数 |
| pixelDepth | 返回 显示屏幕的颜色分辨率(比特每像素) |
| updateInterval | 设置或返回屏幕的刷新率 |
| width | 返回显示器屏幕的宽度 |
每个window对象的screen属性都引用screen对象。该对象存放着有关显示器屏幕相关的信息,我们可以根据这些信息来优化页面的输入等等。
孤独的根号3
以上纯属基础知识,大家自己慢慢实际操作吧,我就点到为止咯!
接下来快要去实习了,从来木有出过远门,独处异乡的我该怎么办?想想,LOL也戒了,剩下博客园陪我,够了、、、成长ing
 Mikel
Mikel



