[转载]ASP.NET MVC 3.0学习系列文章–Razor and ASP.NET MVC 3.0 – 爱因斯坦的小脑 – 博客园.
系列文章
Razor and ASP.NET MVC 3.0

这篇文章主要介绍内容如下:

1.Introduction
很多文章里都有介绍Razor,园子里也有很多文章介绍。推荐大家看看ScotGu的博客看看Razor的介绍。
2.Razor’s Goals
a.Easy to use & easy to learn :
为什么说Razor容易使用呢》首先是它简洁的语法,让我们在写View页面时更加容易,另外你用过Razor后或者是使用它作为View Engine来发布你的网站或者系统的话,你会发现Razor的所有方法都单独的放在了一个dll中,你很容易把你当前的网站 view engine转化为Razor view engine。比如你可以在你的ASP.NET webform项目中使用Razor,使用Razor语法来生成一些email发送的模板等。你只要有创造力,相信你会发现Razor的好用。 说Razor容易学习是因为它的语法相当简单,你只要会C#,并使用过Webform View Engine,很快你就能够学会Razor。
b.No ties to ASP.NET runtime:
没错,Razor不依赖asp.net runtime,它的model都是Dynamic类型的。
c.Smart:
与webform view engine 相比,Razor的语法更加smart,
3.Creating A Simpler View
现在我们定义一个简单的view,并输入如下内容:
现在我们未定义nicholaspei这个变量,但是还是可以通过编译的。运行结果:
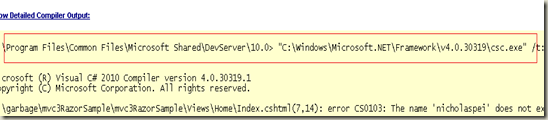
运行报错,看提示信息是nicholaspei在上下文中不存在。 我们再进一步看看Razor是如何运行的,看看下面的详细错误信息:
是通过C#编译时报的异常。
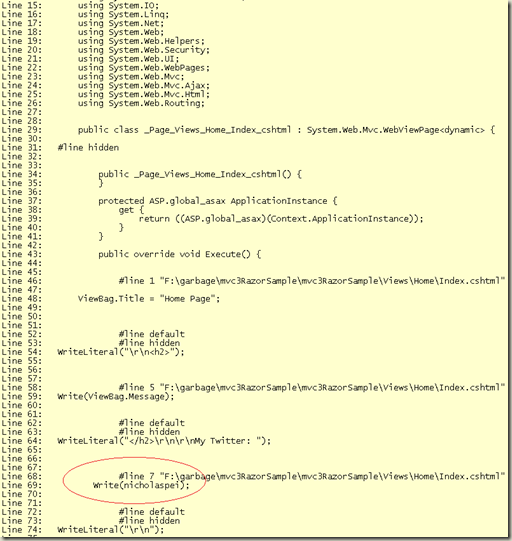
再看看下面更加详细的代码执行过程:
在这一行通过write来输入nocholaspei,编译器发现nicholaspei未定义,所以抛出异常。
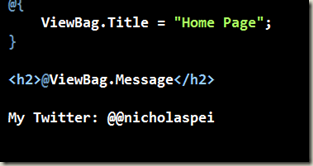
那么如果我想输出一个@nicholaspei如何实现呢?
修改View如上面代码所示:
再次运行:
It’s work now……..![]()
4.Intermingling Code and Markup
C#代码和HTML代码混合在一起。
我之前有两篇文章是介绍Razor语法的,你可以去学习它来看看Razor和html标记如何混合使用。
http://www.cnblogs.com/n-pei/archive/2011/01/13/1934149.html
http://www.cnblogs.com/n-pei/archive/2011/01/15/1936267.html
这里不再啰嗦。
5.Models and ViewData
在Razor中很多都是Dynamic类型的。
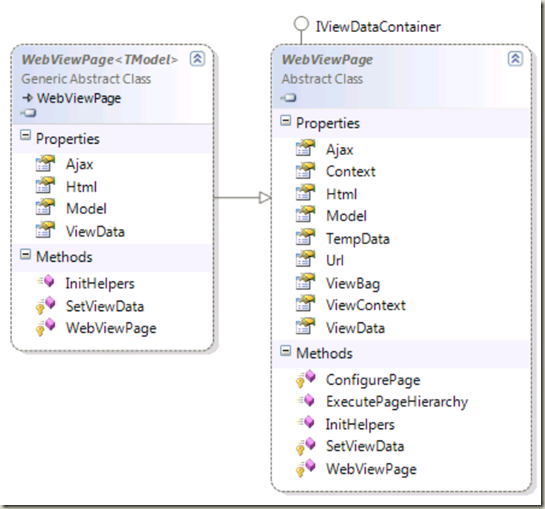
上图是View的基类和WebViewPage的Generic类。
Model类型是动态的。
来个例子说明:
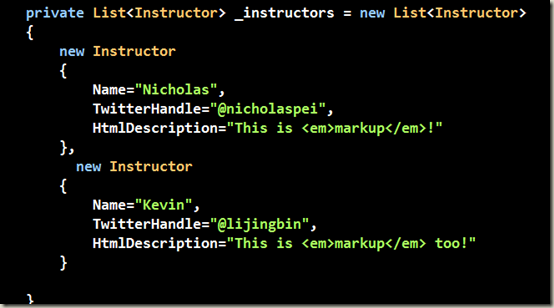
先创建一个类Instructor。定义如下:
我们使用HomeController来返回一个IEnumerable的Instructor 集合。。。
先是准备数据:
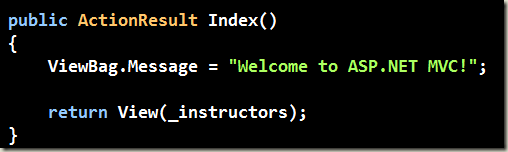
Index部分的Controller部分:
View部分需要注意下,因为Model是Dynamic类型的。所以View的上面部分代码如下:
整个View的代码:
主意@model是动态的定义好Model,然后再foreach中使用Model。
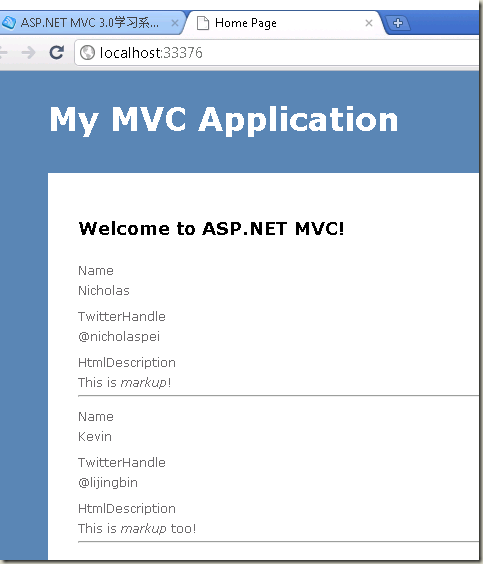
运行结果:
还有一点需要注意的是这里的Html.Raw()是可以显示html标记的。
在ASP.NET MVC 3中新增了ViewBag它本身也是个dynamic类型的。
我们可以看看它和ViewData有什么区别:
Controller部分我们定义如下:
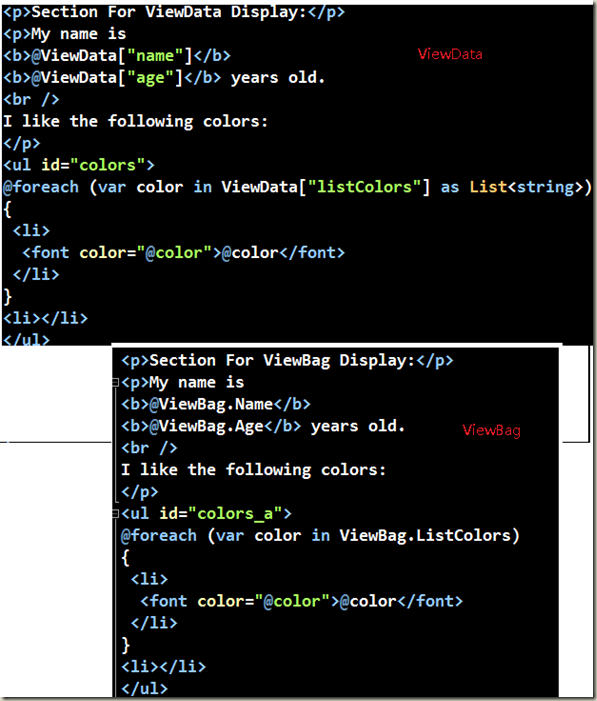
View部分你就可以看出来ViewData和ViewBag的区别了。
ViewDate中listColors是一个object所以我们需要先转化为List<string>,而在ViewBag中因为ListColors是Dynamic型的,所以可以直接使用。
6.HTML Helpers
目前所有的HTML Helpers都可以在Razor View Engine中使用,例如URL Helpers, AJAX Helpers,当然还在ASP.NET MVC 3中新增了些HTML Helpers。
7.Partial Views
Partial View部分,在Razor中新增了新的Helper方法:Html.Partial(ViewName,model);
我们先定义一个View是Instructor:
修改index.cshtml,使用Html.Partial():
8.Layout Views
在Razor中的Layout.cshtml相当于WebForm中的Master page.
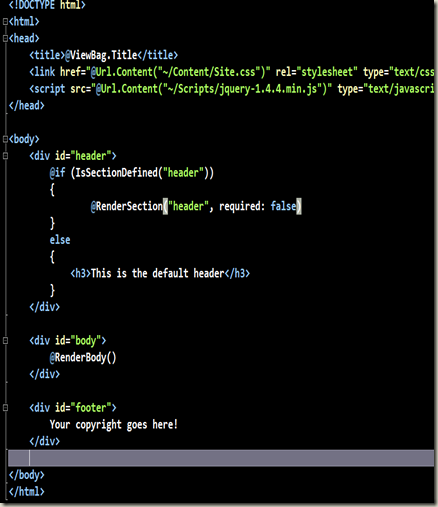
其它的View主要是通过RenderBody()和RenderSection()来指定当前View在母版的显示位置。
这里你可以看到有个RenderSection(“header”,required:false)这行代码,如果不添加required:false,那么你的header.cshtml这个View必须存在。
9.Startup Code
在View每次渲染前,都会执行_ViewStart.cshtml的代码:
10.Configuration
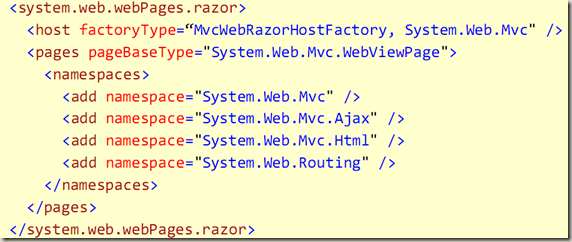
关于Razor的配置,你可以看到它会在Web.Config中有一个单独的section来存放Razor的configuration:
如果你在其它例如web form中使用Razor,记得添加这部分配置。
PS: 希望大家提出宝贵的意见来让我写的东西帮助更多人,让大家更容易理解和学习asp.net mvc 3。
Nick
 Mikel
Mikel