[转载]【Jquery 插件】一个小巧的jquery 三级联动多选插件 – 学-无-止-境 – 博客园.
今天做了一个小巧的JQuery 三级联动多选插件,时间仓促,没有做太多的优化和更多的通用性设计。
希望以此来接受园子里朋友的指正,完善这个插件。
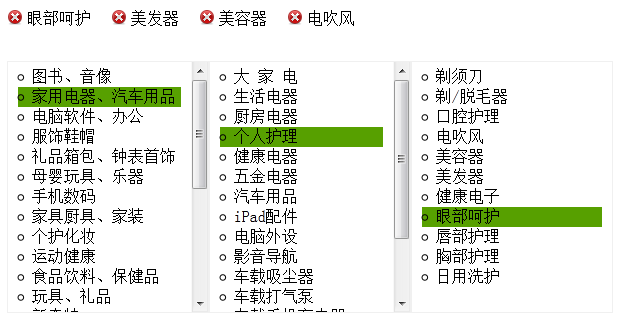
先上图:
用法:
1.在页面添加元素:
<ul id=”selected”></ul>
<div id=”selecter”></div>
当然也可以自定义
2.引用脚本库和css
<link href=”JQuery.selecter.css” type=”text/css” rel=”Stylesheet” />
<script type=”text/JavaScript” src=”jQuery-1.6.2.min.js”></script>
<script type=”text/JavaScript” src=”jQuery.selecter.js”></script>
3.使用jquery.selecter的默认方法:
$(‘#selecter’).selecter();
4.高级用法:
$(‘#selecter’).selecter({ handler: “/handler/handler.ashx”, data: “action=getSiteCategory&id=”,parentId:”0″ });
下载地址:
 Mikel
Mikel