[转载]open-flash-chart + PHP + jQuery实例 – 轩脉刃 – 博客园.
这个文章说一下open-flash-chart和PHP和JQuery的结合使用的例子
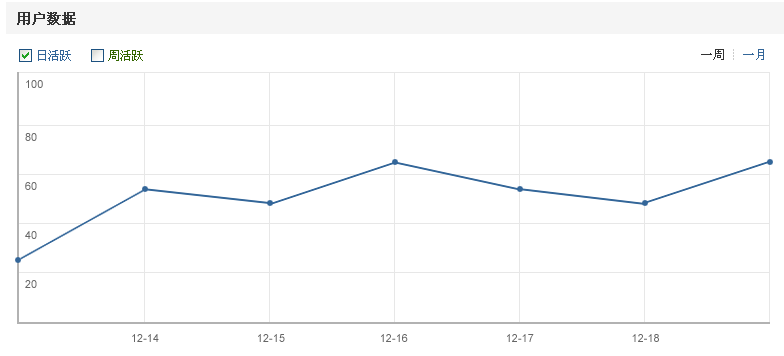
需求UI:

解释下这个需求:
1 下方是一个flash的图表
2 上方有复选框,日活跃和周活跃用户
3 右方的一周和一月的span标签选择是显示x坐标轴的时间范围,有昨天起前一周和前一月两个选择
4 点击左边的复选框和右边的span标签都会更新flash统计表
实现步骤:
1 下载open-flash-chart 2.0
这里使用的版本是:
open-flash-chart-2-Lug-Wyrm-Charmer
2 将里面的js(json.js, swfobject.js)和php-ofc-libriary文件夹和open-flash-chart.swf
放到服务器目录上
3 html的模板使用:
<div id=”c” class=”p010″ style=”height:280px;”>
data-type=”platform_static”
data-stat-url=”ajax/aj_static_user_data.php”
data-stat-aid=”{{$appinfo.aid}}”>
<div class=”dataHd clearfix”>
<div class=”l”>
<input class=”slc reload_chart”
name=”dayuv”
type=”checkbox”
checked=”checked”
value=”1″
/>
<label class=”sl”>日活跃</label>
<input
class=”slc reload_chart”
name=”weekuv”
type=”checkbox”
checked=”checked”
value=”2″
/>
<label class=”cgr”>周活跃</label>
</div>
<div class=”r”>
<input type=”hidden” name=”range” value=”week”>
<div class=”mr5″>
<span class=”week_month cp” name=”week”>一周</span>
<span class=”cd”>┊</span>
<span class=”week_month cp sl” name=”month”>一月</span>
</div>
</div>
</div>
</form>
<div id=”user_data” name=”flash_chart”></div>
</div>
这个模板说明:
1 使用了form表单,这样能增加js的可复用性,form表单作为查询提交,from后面的同级目录下的div作为flash展示的div,所以必须标注id值
这里将form的name和div的id设置的相同
2 form表单的属性
data-type=”platform_static” //说明只要有这个属性的form,提交就是进行flash更新
data-stat-url=”ajax/aj_static_user_data.php” //这个标注是为了标注上更新flash所提交的ajax的地址
4 JavaScript(JQuery):
reloadLine的函数,这个函数的作用是提交表单,更新flash
{
var form_id = $j(“form[name='” + id + “‘]”);
var aj_url = form_id.attr(‘data-stat-url’) + “?aid=”+ form_id.attr(‘data-stat-aid’) +”&”+ form_id.serialize();
aj_url = encodeURIComponent(aj_url);
swfobject.embedSWF(
“open-flash-chart.swf?r=”+Math.random() * 100000, id,
“750”, “250”, “9.0.0”, “expressInstall.swf”,
{“data-file”: aj_url}, {‘wmode’:”transparent”}
);
}
几个说明:
1 使用id作为参数是表示值需要将id传入,就可以将对应的flash进行更新
2 aj_url = encodeURIComponent(aj_url); //作为swf传入的url必须进行urlencode
3 “open-flash-chart.swf?r=”+Math.random() * 100000 //这个后面的随机数必须加上,否则有的浏览器会由于缓存的问题而无法更新
4 {“data-file”: aj_url} //说明取数据去aj_url中取,后面会说明这个ajax如何写
5 {‘wmode’:”transparent”} // 这个是表示将flash置于最底层
6 页面已经导入了json.js, swfobject.js. 并将jQuery的$ 换为 $j
5 JavaScript绑定事件:
var target = event.currentTarget;
var form_id = $j(target).parents(‘form[data-type=platform_static]’).attr(‘name’);
reLoadLine(form_id);
});
$j(‘.week_month’).click(function(event){
event.preventDefault();
var target = event.currentTarget;
if($j(target).hasClass(‘sl’))
{
//change the page show
$j(target).removeClass(‘sl’);
$j(target).nextAll(‘.week_month’).addClass(‘sl’);
$j(target).prevAll(‘.week_month’).addClass(‘sl’);
//change hidden input
var rangeValue = $j(target).attr(‘name’);
$j(target).parent().prevAll(“input[name=range]”).val(rangeValue);
var form_id = $j(target).parents(‘form[data-type=platform_static]’).attr(‘name’);
reLoadLine(form_id);
}
});
这个熟悉jQuery的同学一看就明白了
就是有一点,再强调一下,这边的$j相当于jQuery中的$
6 aj_static_user_data.php
 View Code
View Code 这个php有点长,是根据open-flash-chart 2.0的教程改写的
注意点:
1 必须导入正确的ofc-library/open-flash-chart.php
2 最后的json使用toPrettyString生成
至此,完成open-flash-chart 和 jquery 和 php 的结合使用
碰到的问题
在写的过程中,经常会碰到错误:
“Open Flash Chart IO ERROR Loading test data
或者
“can not find y-32.txt”等类型的错误
最可能的情况是:ajax返回的数据错误,这个可以用fidder调试出来,特别查看里面值为null的字段
另外抱怨一下:open-flash-chart的文档真的错误很多,哎~毕竟是免费的
参考资料:
http://teethgrinder.co.uk/open-flash-chart-2/
http://pullmonkey.com/2008/7/23/open-flash-chart-ii-plugin-for-ruby-on-rails-ofc2/
作者:yjf512(轩脉刃)
出处:http://www.cnblogs.com/yjf512/
本文版权归yjf512和cnBlog共有,欢迎转载,但未经作者同意必须保留此段声明
 Mikel
Mikel


