来源: ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(四) 之 用户搜索(Elasticsearch),加好友流程(1)。 – 丶Pz – 博客园
前面几篇基本已经实现了大部分即时通讯功能:聊天,群聊,发送文件,图片,消息。不过这些业务都是比较粗犷的。下面我们就把业务细化,之前用的是死数据,那我们就从加好友开始吧。加好友,首先你得知道你要加谁。Layim界面右下角有个+号,点击它之后就会弹出查找好友的界面,不过那个界面需要自定义。由于前端不是我的强项,勉强凑了个页面。不过不要在意这些细节。这些都不重要,今天主要介绍一下ElasticSearch搜索解决方案。它是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。不熟悉Elastic的也不要紧,本篇的搜索查找好友用关系数据库一样实现。(不想对ES做深入研究的可以简单看一下思路即可)
首先安装好ES环境。安装步骤可以参考 http://www.cnblogs.com/panzi/p/5659697.html。
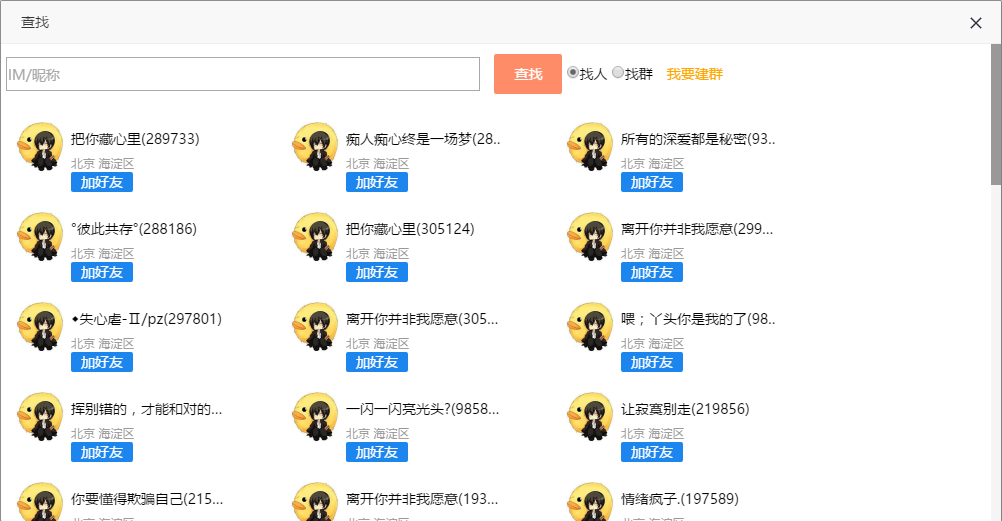
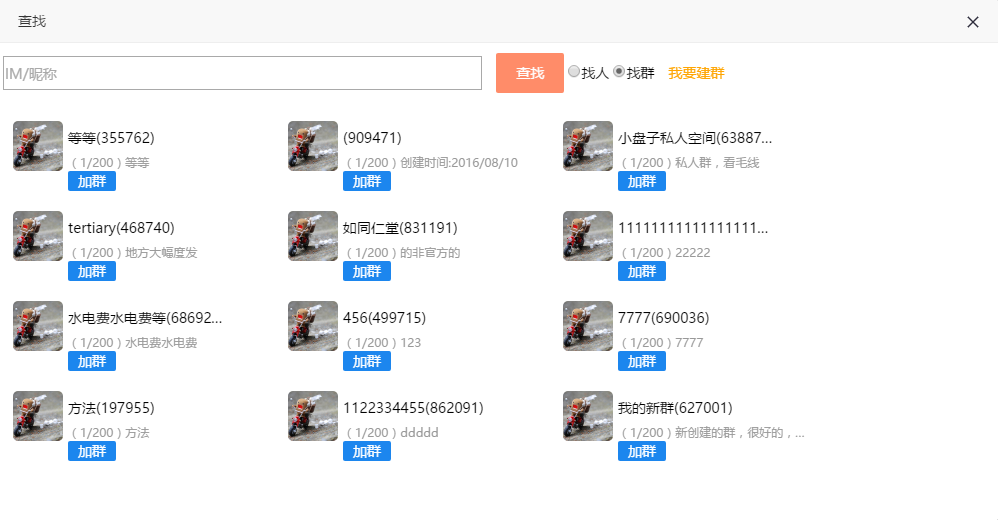
OK,先看一下成型效果图,第一张是用户,第二个是群。


好的,界面就是这样。当然要绑定什么数据可以自己定义,比如绑定签名,男女或者其他信息等,都可以,在高级一点,把是否在线信息加上。既然用了layui,那顺带着绑定插件我就直接用laytpl了。前端模板如下:(一个用户模板,一个群模板)。
再说数据源,既然我用到了ElasticSearch(下文用ES代替),但是数据库(MSSQL)也保存了相应的信息。这就需要,当一个用户注册进来之后,我们还需要将该搜索信息保存到ES中。伪代码如下:
var dt = UserRegister();
if(dt){
//如果用户注册成功,返回了相应的信息,我们就把他在加到ES中去。
AdduserInfoToElastic(dt);
}
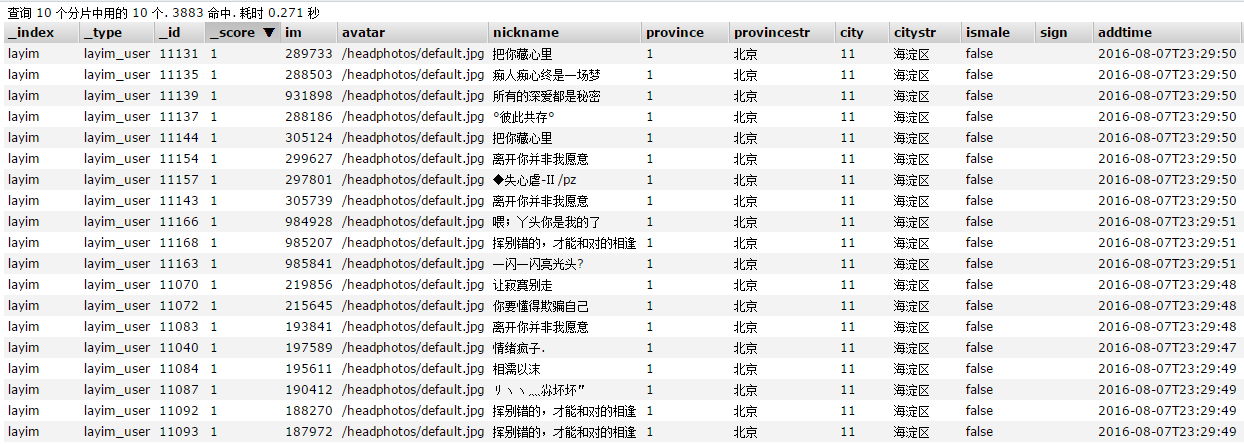
下图就是ES中保存的用户信息,这些用户信息是和数据库中的数据同步的,因此,修改用户信息的时候,此表中的数据也要同步。当然有延迟也没问题。

用ES的一个好处呢就是快,他能帮你做缓存,帮你分词查询。我们做练习用数据库搜索几十条没问题。如果数据量大了,搜索条件复杂了,ES就能体现出他的优势了。现在我用的搜索条件很简单,一个是IM号,类似QQ,一个就是昵称。对接ES的客户端是PlainElastic.Net,用nuget安装即可。 install-package PlainElastic.Net.
ES有自己的查询语法,又复杂的也有简单点的,我就用一些简单的,毕竟我也没太深入研究。正如前文所说,它提供了Restful api。我们查询的路径就是:127.0.0.1:9200/layim/layim_user/_search POST方法,POST的参数如下:
{
"query": {
"match_all": {}//没有条件的时候就是match_all相当于查询所有
},
"from": 0,//分页开始
"size": 50,//每页条数
"sort": { //排序,根据 province 正序排序
"province": {
"order": "asc"
}
}
}
上边的是查询所有的情况,当用户输入了查询条件时候,比如精确查询IM号为 288186 的用户,搜索条件如下:
{
"query": {
"filtered": {
"filter": {
"or": [ //or 查询,下面的条件符合一个即可
{
"term": {
"im": 288186 //im =288186
}
},
{
"query": {
"match_phrase": { //短语查询
"nickname": {
"query": "288186", //或者昵称中有288186
"slop": 0
}
}
}
}
]
}
}
},
"from": 0,
"size": 50
}
不熟悉语法的同学可能看不太懂,总之上边这些参数的意思就是 select top 50 * from layim_user where im=288186 or nickname like ‘%288186%’
查询结果他会把查询到的总数和耗时(ms)返回,像几万条数据的话大部分就是几十毫秒甚至不到十毫秒。相对于从数据用查,速度还是可以的。
基于PlainElastic.NET我又封装了一层查询的核心方法:
public BaseQueryEntity<T> QueryBayConditions(string query)
{
try
{
string cmd = CreateSearchCommand();//构造查询命令
OperationResult result = Client.Post(cmd, query);//Post query参数查询
var data = serializer.ToSearchResult<T>(result.Result); //返回结果转换
return GetResults(data);
}
catch (Exception ex)
{
ESLog.WriteLogException(MethodBase.GetCurrentMethod(), "查询条件:" + query);
ESLog.WriteLogException(MethodBase.GetCurrentMethod(), ex);
return new BaseQueryEntity<T>();
}
}
public class BaseQueryEntity<T> where T :BaseEntity
{
/// <summary>
/// 命中条数
/// </summary>
public long hits { get; set; }
/// <summary>
/// 花费时间(单位ms)
/// </summary>
public long took { get; set; }
public IEnumerable<T> list { get; set; }
}
查询结果json:

总共有3883个用户,ES查询用了5ms,加上http请求耗时,总共耗时为45毫秒。
写到这里呢,就暂时对ES做个简单的总结,其实如果做练习的话也没必要用他来查,直接查数据库就可以了,如果再配合缓存的话速度也不慢,而且今天讲的业务逻辑也不复杂。说白了,本篇就讲了个CRUD的 Retrieve。(R)还有聊天记录顺便说一下,也是用ES查的,不过到时候会增加一些小的效果。我也不卖关子了,就是模糊查询的关键字高亮效果。
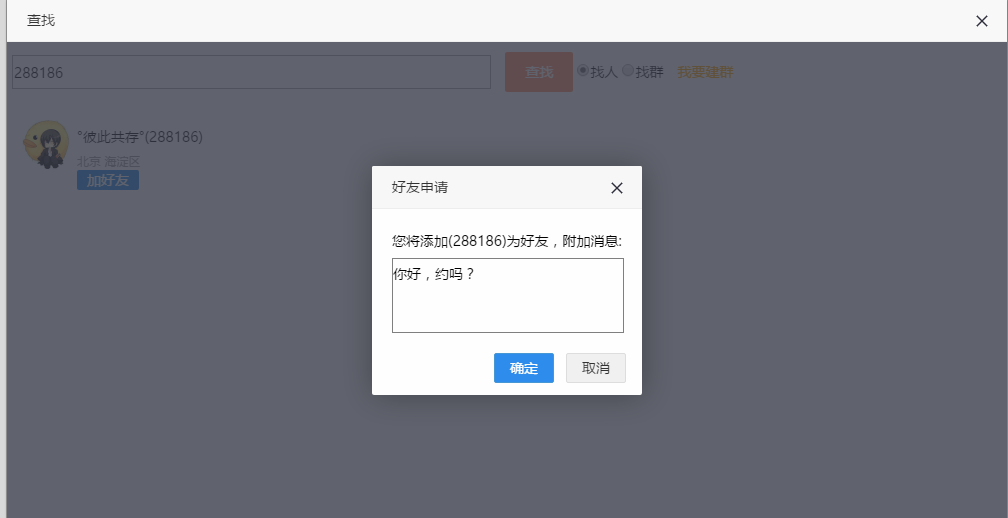
下面继续说加好友流程,首先,如果你想吧一个用户加为好友首先,得发送加好友请求吧,类似QQ。当然,如果那个人设置了任何人都可以加好友,是不是就可以直接加上了。如果那个人设置了不允许任何人加好友,那么你也没法加他的,所以,简单的一个加好友也可以设计的很复杂。本篇就介绍普通的申请流程。点击加好友之后,弹出框,填写附加消息:(我们搜索出288186的用户添加)

当我们点击发送之后要考虑什么呢?先不要看下文,仔细思考一下。5 ,4, 3 ,2, 1。。。
没错,就是如果对方恰好在线的处理,和对方不在线的处理、如果对方在线,保存到数据库并且即时提醒。不在线,保存到数据库,等下次登录提醒用户。详细做法下一篇再写吧。先贴一个预告图:

本篇贴的图比较多,讲了一些业务上的东西和ES的简单使用,场景和使用方式等。本篇就到这里吧。
下篇预告:【中级】ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(五) 之 加好友,加群消息提示,Hub中的User用法。
想要学习的小伙伴,可以关注我的博客哦,我的QQ:645857874,Email:fanpan26@126.com
 Mikel
Mikel



