来源: 原生javascript实现分享到朋友圈功能 支持ios和android-JavaScript/Ajax教程-源码库|专注为中国站长提供免费商业网站源码下载!
现在主流的分享工具也有很多,例如JiaThis、bShare分享,甚至一些大公司的如百度分享,但是他们依旧停留在只是在PC端的分享,对手机端的支持不是太好。
大家都知道现在很多手机端浏览器都内置了一些分享组件,像UC浏览器、QQ浏览器,内置的组件分享可以直接启动相应的APP分享,要是一个JS能调用浏览器的内置分享组件,那是多么酷啊。
高手在民间啊,下面ASPKU源码库的小编就带你来看看这位兄弟的编写的JS库。
一、工具介绍 nativeShare.js
一个可以通过JavaScript直接调用原生分享的工具,该工具具有以下特点:
1.支持原生微博、微信好友、微信Android/105260.html”>朋友圈、QQ好友、QQ空间分享
2.支持调用浏览器更多分享功能
3.不依赖任何JQuery以及其他插件
注意:目前仅支持手机UC浏览器和QQ浏览器
github项目地址:https://github.com/JefferyWang/nativeShare.js
Git@OSC项目地址:http://git.oschina.net/wangjunfeng/nativeShare.js
二、使用方法
1.引入CSS文件
2.在需要添加分享的地方插入以下代码:
3.添加配置信息,并实例化
var config = {
url:’http://blog.wangjunfeng.com’,// 分享的网页链接
title:’王俊锋的个人博客’,// 标题
desc:’王俊锋的个人博客’,// 描述
img:’http://www.wangjunfeng.com/img/face.jpg’,// 图片
img_title:’王俊锋的个人博客’,// 图片标题
from:’王俊锋的博客’ // 来源
};
var share_obj = new nativeShare(‘nativeShare’,config);
</script>
三、演示截图

图1:分享到新浪微博

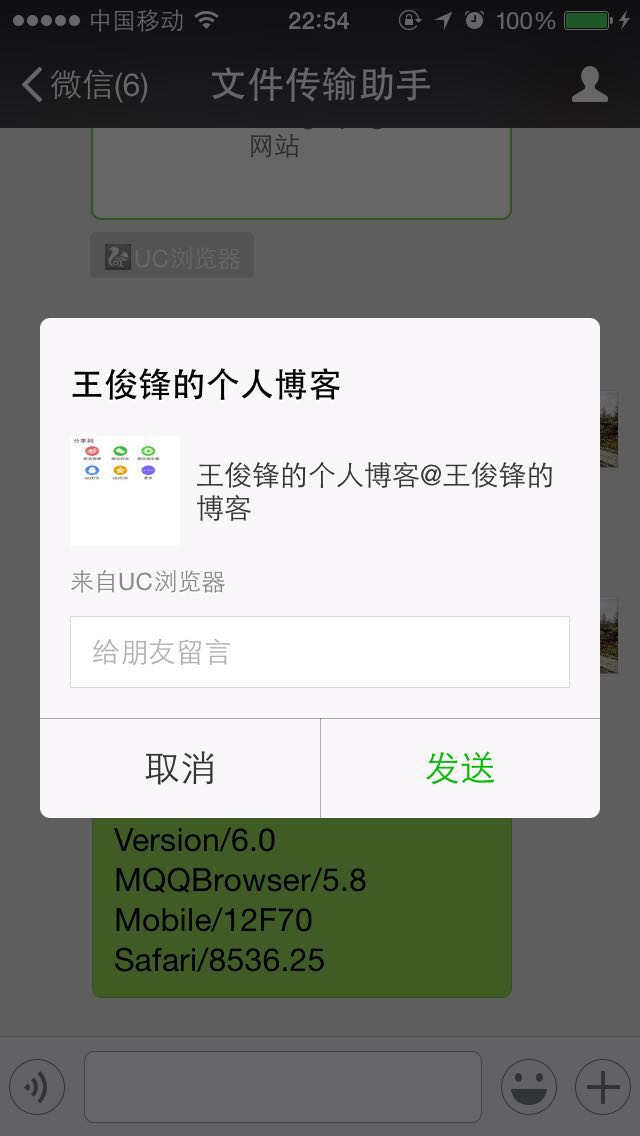
图2:分享到微信Android/105260.html”>朋友圈

图3:微信分享给联系人

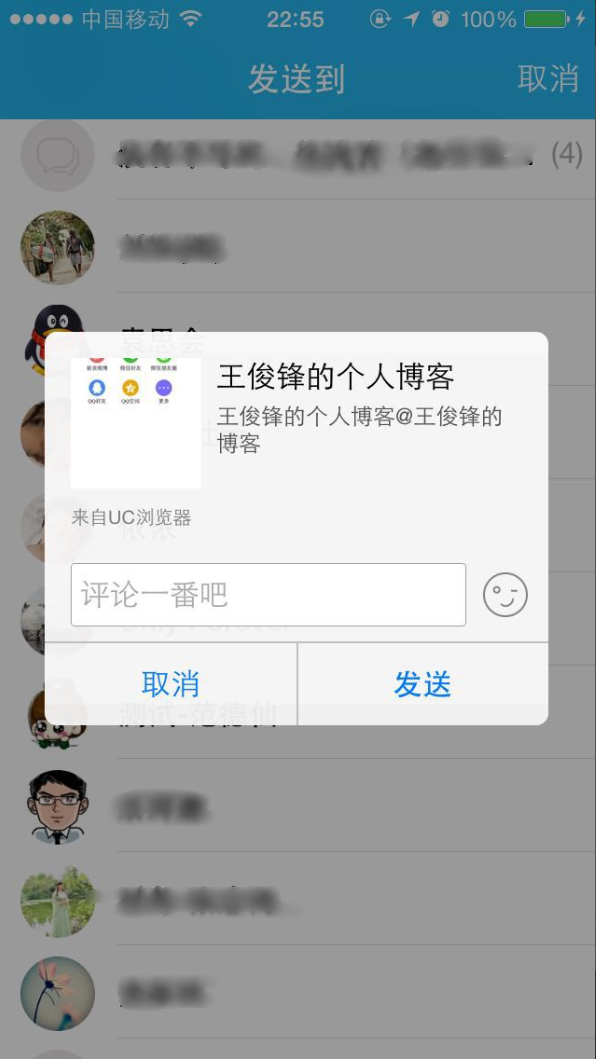
图4:QQ分享给联系人

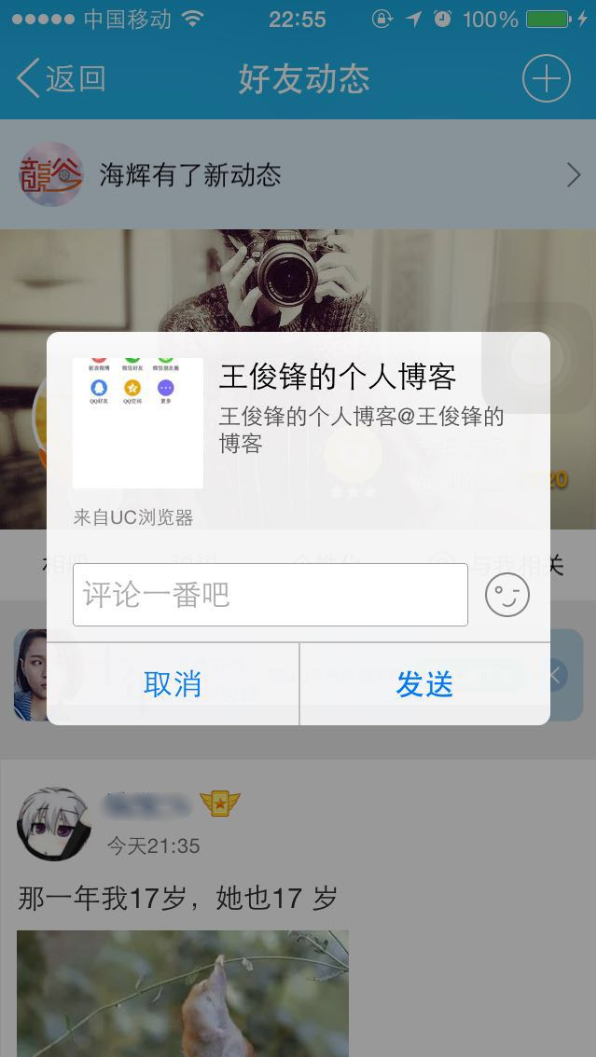
图5:QQ分享到空间

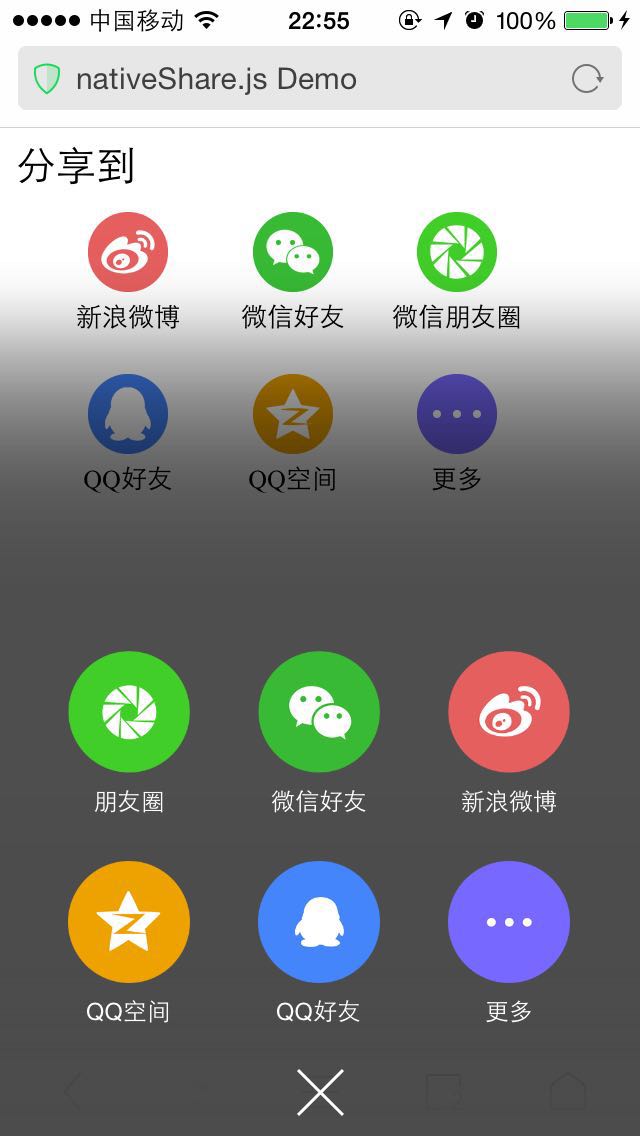
图6:调用浏览器的内置分享组件
注:相关教程知识阅读请移步到JavaScript/Ajax教程频道。
 Mikel
Mikel


