来源: Cordova webapp实战开发:(2)认识一下Cordova – 周 金根 – 博客园
如何封装一个浏览器成webapp?
在群里,有个朋友问了一个问题“如何封装一个浏览器成webapp?”
每个手机就像电脑一样,都带着自己的操作系统。如果你愿意,你可以从头写一个浏览器,把浏览地址隐藏了,这就像你的一个app了,对吧。当然,我们自己写浏览器,这也太难了,所以我们肯定不是这么做的。其实,我们只是基于各种手机上Web浏览器内核去做手脚,而Js是Web开发的最佳语言,至于如何封装成一个Web app?说实话,我也没有真正去探究过是如何去做的,因为我对Andorid和iOS原生开发也不熟悉,最主要是现在也没有时间去研究这些了,但是我告诉你的是,通过一些移动开发框架,你只需要专注于写你的前端代码,然后通过一个开发框架的黑盒的操作,编译后就成了一个可以安装的App了。是否很神奇呢:)
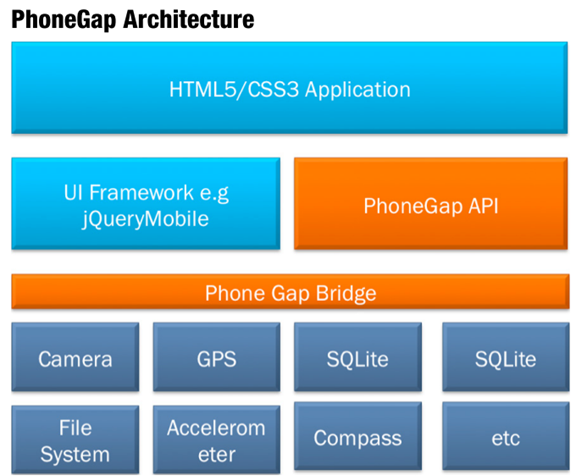
不用管它有多神奇了,看看下面这张图,先从架构上总体了解到这个层次就行了。最上面是H5,中间是Web前端框架,以及移动开发框架的API。如果你需要调用手机原生的功能,例如摄像头、录音等,这些工作会由移动开发框架去做,你只需要了解这种框架是如何工作的即可。学会如何使用摄像头,就知道如何使用录音了,举一反三。

移动开发框架
在准备使用Web App重新编写之前的原生APP前,工信部的人有点怀疑,因为大家都听说HTML5的移动应用太慢,体验太差,这万一做完不行怎么办?我解释了一下,发现没用,所以索性自己就动工了。我想告诉大家的是,只要你不是对性能要求特别高,例如画图之类的App,其实很多应用都可以使用HTML5来做的。昨天我还在一个材料计算器群里和群主说,可以使用Web App方式来做,免得群里的人都在等着你的iOS版本出来。群主说他尝试过,但是每次计算要等好几秒,还给我举例说见过12306订火车票的App吗?
我想告诉大家的就是,这里存在很多偏见,因为以前手机性能差,H5也没有这么普及,所以体验不好、效率差强人意,但是现在HTML5越来越好,移动硬件性能也越来越强,很多应用都已悄然上演了混合式开发的方式。你看看支付宝、淘宝,其实手机App里面都有Web的影子,你发现了吗?
因为移动设备的普及,App也越来越多,早就了高价收购Andorid和iOS开发者的现象,而现在因为Web App的兴起,又造价了Web前端的高价,虽不是主要原因,但肯定是其中一个原因,所以学习移动开发会提升你的身价,当然前提是你真的一个人能搞定。
以前我们做桌面或Web应用一样,语言和框架都有很多可以选择,那做移动开发框架呢?依然我们有很多选择,只是我真的很长时间或者没有太多时间专注学习每一个,所以下面只能简单介绍一下了。
PhoneGap

PhoneGap是一款开源的手机应用开发平台,它仅仅只用HTML和JavaScript语言就可以制作出能在多个移动设备上运行的应用。 PhoneGap将移动设备本身提供的复杂的API进行了抽象和简化,提供了一系列丰富的API供开发者调用,只要你会HTML和JavaScript或 者Java语言,就可以利用PhoneGap提供的API去调用各种功能,制作出在各种手机平台(iPhone,Android ,BlackBerry,Symbian,Palm,Window Phone)上运行的应用。目前phonegap获得Apple,IBM,NOKIA,palm等众多公司的支持。简单来说使用PhoneGap就是使用HTML,JavaScript和CSS来开发程序,最终通过PhoneGap可以产生对应版本的native 程序。
IONIC

IONIC 是目前最有潜力的一款HTML5手机应用开发框架,它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MVVM框架和 AngularJS来增强应用。提供数据的双向绑定,使用它成为Web和移动开发者的共同选择。即将发布的AngularJS 2.0将会专注于移动开发,相信IONIC一定会取得不错的成就 。
IONIC的开发团队将尽快开发出一种通过IONIC creator提供开发者快速创建IONIC应用的方式。我们将很快就会看到一个支持拖拉功能的可视化开发工具,几分钟内开发一个app将不再只是吹xx。
这里要说一AngularJS,这个框架我在前两年看过,我喜欢这种MVVM框架的东东,当时只是简单学习了一下,如果有时间我可能会把现在急于JQueryMobile和没有框架的Js改为急于IONIC来编写。
……
除了以上一个我实际做过,一个我想学的之外,还有很多Web App开发框架,国内现在网上也能收到好几个,不过我都没怎么用过,这里也就不做介绍了,总之这一小段就是告诉,开发框架有很多,基于我以前自己也做框架(OpenExpressApp)的经验,任何东西都不可能完美,所以我们不要太苛求了,如果你喜欢这个框架,那就去学习,学习之后如果觉得可行,那就找个小项目试试,如果试后觉得不错,那就多花些功夫做好,仅此而已。
大家看此系列blog就知道,我后续所有的博文都是围绕第一个来介绍,所以如果你对第一个不感兴趣,那么可能这个系列就不适合你了,当然,你以后也可以择取系列中一些单独篇章来学习你所需要的。
cordova与phonegap有什么关系?
phoengap
- 官方网址:http://phonegap.com
如果能了解一个框架的兴起还是一件比较有趣的事。08年一次ios开发者大会上来自Nitobi软件公司的几个家伙突发奇想,提出一个想法,想做一个工具来弥补web和ios开发之间的不足,并提出 Bridging the gap between the web and the iPhone sdk。一开始的目标并不是很大,但是做到了现在的written once,run everywhere。我们很多人做事其实也应该这样,一开始不要把目标弄得那么大,跳一步能够上就好,敏捷个人的形成也是这样,一开始只是分享而已,随着分享越多才成为了一个帮助有成长意识的人去认识自我管理自我的成长体系。如果一下子目标太大,你会因为难以实现而给自己找理由,这样到头来你什么都没有。
09年他们推出Android adk和blackberry sdk,成了移动开发者的福音,就连ibm也加入进来。phonegap继续成长,在2011年10月,整个Nitobi团队被adobe收购,PhoneGap的项目主管Brian LeRoux指出开源PhoneGap的决定在Adobe收购Nitobi之前就做出了,由于Adobe现在拥有PhoneGap商标,他们不得不换个名字,第一个选中的名字是Callback,毫无创意,因此再改一次,产品现在叫Apache Cordova。随后adobe把 phonegap送给了apache软件基金会,接着apache把phonegap改名为cordova,cordova是Nitobi团队当时坐落的街道名称,用此名来纪念Nitobi团队的贡献。
所以Apache Cordova是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎,你看着两个官网风格多差不多。
Cordova

我们后续的所有文章和代码都是基于Cordova的,如果有谁知道Phonegap和Cordova的具体差异在哪里,可以回复补充一下。
谁在使用PhoneGap

诚实的说,上面的都是在官网看到放上去的,至于真的用的怎么样就不知道了。这样说起来感觉我很不负责似的,所以在本系列第一盘中我就告诉了大家,我自己做的敏捷个人App和掌中广材App就是用Cordova做的,而且都已经在各大Andorid市场和iOS AppStore上架了。
支持平台
我相信很多人选择这种方式,而不是原生,很看重的一点就是跨平台,也就是一次代码,多个平台复用。没错,我现在主要在Andorid上开发,然后把www目录下的所有文件都拷贝到iOS目录下,然后就OK了。至于你说,wp系列的复用起来如何呢?很抱歉,我没有wp的手机,没有试过。之所以还没有试过,是因为这类客户群数量还比较少,所以我们也没有投入精力去做这个部分,这不是技术问题,而是产品对技术的定位方面决定的。
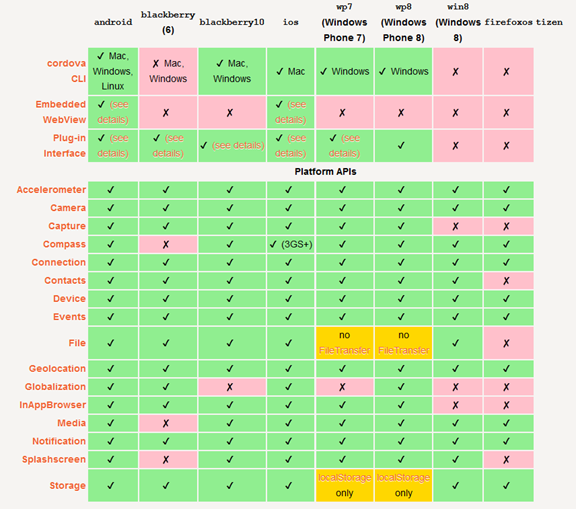
但是,从官网我们可以看到,它对平台的支持是很不错的,我也相信它们能做到iOS和Andorid复用,就能做到其他平台复用,因为从架构原理来看是一样的。

预习作业
真是晕?竟然还有预习作业,弄得我就像老师一样。呵呵,不过还真有很多人叫我周老师,可能是因为我把敏捷个人的博客当做练习变成习惯了,所以在本篇结尾时,希望大家在轻松读完本篇之后,做一下几个练习,遇到问题呢可以回复,这样我在写下一篇的时候呢就可以帮你解决问题了,这既锻炼你的学习能力,也能够更及时更好的解决你的问题。
- 去官网下载Cordova框架(提醒,不是Phonegap)
- 自己建立一个Andorid项目,并在手机上调试安装成功
- 在iOS上也调试安装一下。(如果没有iOS环境,那就略过吧)
 Mikel
Mikel


