[转载]首页优化-图片延迟加载 – zaohe – 博客园.
简介:
为了提高用户体验,多图片的长页面需要使用延迟加载技术,对这方面的论述,Kissy中有很经典的论述,感兴趣的朋友可以去这里了解一下(http://docs.kissyui.com/kissy/docs/datalazyload/index.html),我先简单的介绍一下,然后讨论如何改进并用于项目中。
分析:
1. Img 更换 src方案:<img data-ls-src=”真正的路径”,src=”load图片的路径”/>
优点:实现简单,不更改页面Dom结构。
缺点:图片数量大时,效率不够好;ie6、ie7下替换SRC时有Bug存在。
2. textarea 延迟方案:
优点:JS效率高,分块加载
缺点:需要更改Dom结构,需要限定textarea包围区域的高度宽度,使用不够方便。
3. Kissy的实现方式:1,2两种方案都支持

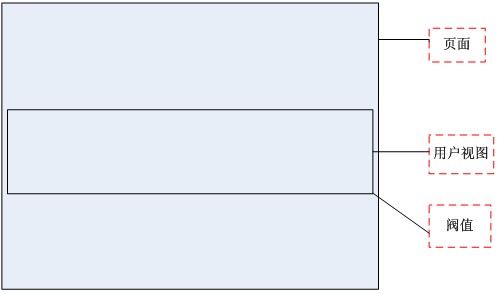
图1-1 延迟加载示例图
如上图所示,加载图片时有一个阀值,所有阀值以上的图片全部加载。
优点:实现简单
缺点:对一些用户行为支持不够,例如用户直接将滚动条拉到页面底部。
4. 首页分析 (lp.taobao.com)
1) 首页的长度比较长 4000*1000 以上
2) 分块展示,分为10块,1个首屏,2个滚屏,7个通用楼层
3) 每个分块比较短,不超过一屏
5. 首页延迟方案:
1) 分块加载图片
2) 滚屏中,在切换帧时触发加载
实现:
1) 打开页面,默认只显示首屏。

2) 当滚动条滚动到当前分块时(可以附加一些像素,是图片提前加载),加载当前分块

3) 7个楼层添加额外的优化,因为是同一种实现,提供一个管理器,当用户在某一个楼层上停留时间超过5秒,即可以加载未加载的楼层。
总结:
在首页的延迟加载优化过程中,尝试过多种方式。
1) 最初使用的是Kissy默认的替换src方案,发现在ie下,用户刷新页面时,会定位到上次滚动到得位置,此时用户体验特别差;
2) 尝试过textarea方案,UI体验也不好;
3) 改进了kissy的方案,不使用阀值,而是只在用户视图区域内加载图片,无法分块控制;
4) 最后分块加载图片,同时也处理了楼层初始化
改进的kissy方案和分块延迟加载的代码,连同对其的单元测试一起在后面的博客中会跟大家讨论。
 Mikel
Mikel


