[转载]ASP.NET MVC2.0在Tab页中实现异步无刷新分页 – 海纳百川 – 博客园.
概述
很多地方都存在以Tab页来呈现数据的方式,比如网易、新浪、搜狐、QQ等知名的门户网站的首页,还有大家熟知的博客园首页,都是用了tab页来显示数 据。大家之所以喜欢用Tab,因为它能大大的增加显示数据的空间,能在固定的空间中显示更多的数据。分页也是为了方便数据的显示,在应用系统中必不可少。 这篇文章使用JQuery在ASP.NET MVC中使用Tab页,以及在Tab页中实现异步无刷新的分页功能。估计这个大家都会用得到的。
在ASP.NET MVC中实现分页,在之前的一篇博文:ASP.NET MVC2右键菜单和简单分页中已经实现了。实现的方式很简单,在table下面加上一段<a/><a/><a/>…的html就行了。
先介绍一个JQuery插件:Tab,可以到http://jqueryui.com/download上下载。看下它自带一个例子的截图:
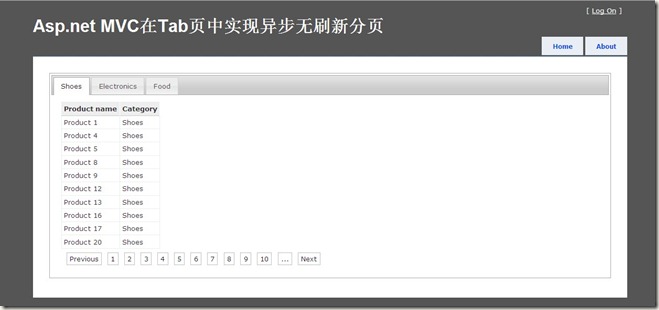
看下本文的成果:
效果图一
实现:
按照它的Demo,在ASP.NET mvc项目中引入js和css,以及jQuery。我在ASP.NET MVC的母板页中引入这些文件:
<link href="http://www.cnblogs.com/Content/base/ui.all.css" rel="stylesheet" type="text/css" /> <script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.js" type="text/javascript"></script> <script src="http://www.cnblogs.com/Scripts/ui.core.js" type="text/javascript"></script> <script src="http://www.cnblogs.com/Scripts/ui.tabs.js" type="text/javascript"></script>
引入之后,参考它的Demo在MVC项目中View中使用Tab。 可以看到比tab自带的demo多来了一个getContentTab函数。他有两个参数,用于表示你要显示
哪个tab页的第几页数据。这里默认加载的时候,显示tabs-Shoes的第一页数据。
<script type="text/javascript"> $(document).ready(function () { $("#tabs").tabs(); getContentTab('Shoes', 1); }); </script> <div id="tabs"> <ul> <li><a href="#tabs-Shoes" onclick="getContentTab('Shoes',1);">Shoes</a></li> <li><a href="#tabs-Electronics" onclick="getContentTab('Electronics',1);">Electronics</a></li> <li><a href="#tabs-Food" onclick="getContentTab('Food',1);">Food</a></li> </ul> <div id="tabs-Shoes"> </div> <div id="tabs-Electronics"> </div> <div id="tabs-Food"> </div> </div>
当然在定义View之前要先写好控制器的代码,很简单,基本上没有代码:
public ActionResult ViewCategory() { return View(); }
好了,下面开始我们重要的几步。显示table以及实现table的分页。这个demo的tab定义了三个tab页,每一页的table结构是一样的,所以我定义一个用户控件来实现table和分页。代码如下:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcAjaxPaging.Models.ProductViewModel>" %> <%@ Import Namespace="MvcAjaxPaging.HtmlHelpers"%> <table class="grid"> <thead> <tr> <th>Product name</th> <th>Category</th> </tr> </thead> <tbody> <% foreach (var product in ViewData.Model.Products) { %> <tr> <td><%= product.Name %></td> <td><%= product.Category %></td> </tr> <% } %> </tbody> </table> <div class="pager"> <%= Html.Pager(ViewData.Model.PagingInfo.CurrentPage, ViewData.Model.PagingInfo.ItemsPerPage, ViewData.Model.PagingInfo.TotalItems, "", ViewData["CategoryDisplayName"] as string)%> </div>
我们再通过一个ajax调用来将这个控件显示在ViewCategory对应的View上,定义一个js函数:
function getContentTab(categoryName, page) { var url = '<%= Url.Content("~/MyPaging/ViewByCategory/") %>' + categoryName + "/" + page; var targetDiv = "#tabs-" + categoryName; $.get(url, null, function (result) { $(targetDiv).html(result); }); }
我们看上面代码,我们去请求服务端的ViewByCategory方法,获取table中的数据。看ViewByCategory的代码:
public ActionResult ViewByCategory(string categoryName, int? page) { categoryName = categoryName ?? this.categories[0]; int currentPageIndex = page.HasValue ? page.Value : 0; ProductViewModel productViewModel = new ProductViewModel(); IList<Product> productsByCategory = this.allProducts.Where(p => p.Category.Equals(categoryName)).ToList(); productViewModel.Products = productsByCategory.Skip((currentPageIndex - 1) * 10).Take(10).ToList(); productViewModel.PagingInfo.CurrentPage = currentPageIndex; productViewModel.PagingInfo.ItemsPerPage = 10; productViewModel.PagingInfo.TotalItems = productsByCategory.Count; return View("ViewByCategoryTable", productViewModel); }
为了简单起见数据来来自内存,使用list的take来实现分页。你可以很方便的改成从DB获取数据。在看下如何生成分页的html,其实很简单,我们只要在生成的分页的HTML中使用getContentTab函数就行了。
public static string Pager(this HtmlHelper helper, int currentPage, int currentPageSize, int totalRecords,string urlPrefix,string status) { StringBuilder sb1 = new StringBuilder(); int seed = currentPage % currentPageSize == 0 ? currentPage : currentPage - (currentPage % currentPageSize); if (currentPage > 0) sb1.AppendLine(String.Format("<a href='#' onclick=getContentTab(\"{0}\",\"{1}\") >Previous</a>", status, currentPage)); if (currentPage - currentPageSize >= 0) sb1.AppendLine(String.Format("<a href='#' onclick=getContentTab(\"{0}\",\"{1}\") >...</a>", status, (currentPage - currentPageSize) + 1)); for (int i = seed; i < Math.Round((totalRecords / currentPageSize) + 0.5) && i < seed + currentPageSize; i++) { sb1.AppendLine(String.Format("<a href='#' onclick=getContentTab(\"{0}\",\"{1}\") >{1}</a>", status, i + 1)); } if (currentPage + currentPageSize <= (Math.Round((totalRecords / currentPageSize) + 0.5) - 1)) sb1.AppendLine(String.Format("<a href='#' onclick=getContentTab(\"{0}\",\"{1}\") >...</a>", status, (currentPage + currentPageSize) + 1)); if (currentPage < (Math.Round((totalRecords / currentPageSize) + 0.5) - 1)) sb1.AppendLine(String.Format("<a href='#' onclick=getContentTab(\"{0}\",\"{1}\") >Next</a>", status, currentPage + 2)); return sb1.ToString(); }
效果:
效果图二:
图三:
总结:在ASP.NET MVC中实现了在tab页中的异步无刷新分页。这东西太常用了,放在这里,希望对你有所帮助。
 Mikel
Mikel