来源: Layui给数据表格动态添加一行并跳转到添加行所在页 – CSDN博客
Layui数据表格动态添加一行问题
Layui是一个前端 UI 框架,该框架风格优雅,但由于发布时间较短,很多功能并没有提供实现。
笔者在使用Layui的数据表格的时候,需求是这样的:当点击添加按钮的时候,就在数据表格最后动态添加一行。上述功能官方并没有给出实现,需要自己手动解决。
解决思路及方案
- 简单分析:根据需求——动态添加一行,首先想到的是利用JS/JQuery操作DOM对象实现在数据表格
table中手动添加一个tr,但由于数据表格的每一行的每一个单元格都有其样式,因此,要想动态添加的一行与Layui数据表格渲染出来的每一行样式及功能一样,就必须给tr设置和渲染出来的每一行一样的样式,利用JQuery去完成这个添加这样一个tr工程量实在太大了,因此需要换一种方案。 - 数据表格中的原始数据:查看Layui官方文档,采用方法渲染或者自动渲染的方式去生成数据表格时,数据表格中的数据是通过直接赋值的方式或者异步加载的方式获得原始的数据。
- 直接赋值方式原始的数据其实就是一个对象数组,如
[{}, {}, {}, {}, …]。 - 异步加载方式原始的数据发请求从后端取,然后后端返回给前端的一个json对象,这里要求后端返回给前端的json对象要符合Layui数据表格能渲染的格式,Layui数据表格默认支持的后端返回给前端的json对象格式如下,各个属性具体描叙参照官方文档:
- 直接赋值方式原始的数据其实就是一个对象数组,如
{
code: 0,
msg: "",
count: 1000,
data: []
} - 1
- 2
- 3
- 4
- 5
- 6
- 数据表格的重载:数据表格重载可以将新拿到的原始数据重新渲染到数据表格中,Layui提供的是方法是
table.reload(ID, options)- ID:table的id属性值
- options:为Layui数据表格的基础参数,具体参照官方文档
- 下面给出针对原始数据是通过直接赋值的方式、采用方法渲染的数据表格动态添加一行的思路及解决方法
- 思路:通过上述讲解,动态添加一行其实可以转换为:
- 拿到数据表格中的所有数据后,也就是拿到一个对象数组,在那个对象数组最后添加一个与拿到的对象数组中对象相同、但其所有属性的属性值为空的一个空对象。(那数据表格中所有数据可参照我的另一篇Layui数据表格之获取表格中所有的数据)
- 利用
table.reload(ID, options)方法将添加了一个“空对象”的数组重新加载渲染到数据表格即可。 - 跳转到动态添加行所在页,只要设置
table.reload(ID, options)中options的page基础参数即可,将page参数的curr属性值设置为动态添加行所在页页码(页码根据数据表格每页显示的记录数以及添加了一行后数据表格中总的记录数自己算)即可。2、3步代码如下():
- 思路:通过上述讲解,动态添加一行其实可以转换为:
//获取每页显示的记录数、当前记录总数,计算新添加的记录在第几页
var totalRecord = tableContent.length;
var pageSize = $(".layui-laypage-limits").find("select").val();
if($.type(pageSize) == "string"){
pageSize = parseInt(pageSize);
}
var currPageNo = Math.ceil(totalRecord / pageSize);
console.log("每页显示的记录数:"+pageSize+" 类型:"+$.type(pageSize)+" 总的记录数:"+totalRecord+" 类型:"+$.type(totalRecord)
+" 新增行所在页码:"+currPageNo+" 类型:"+$.type(currPageNo));
// 重载表格并跳转到最后修改或者添加数据的那一页
table.reload('viewTable', {
page : {
curr : currPageNo
},
data : tableContent
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
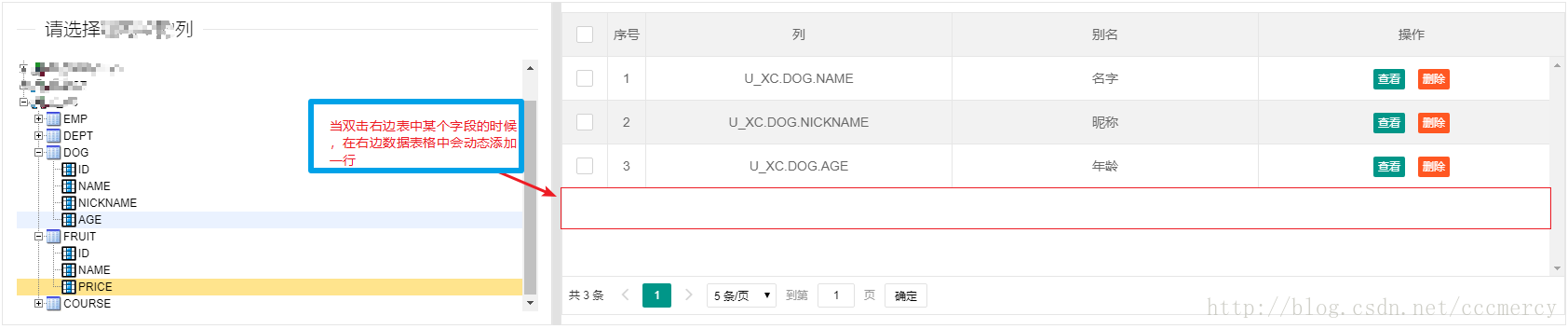
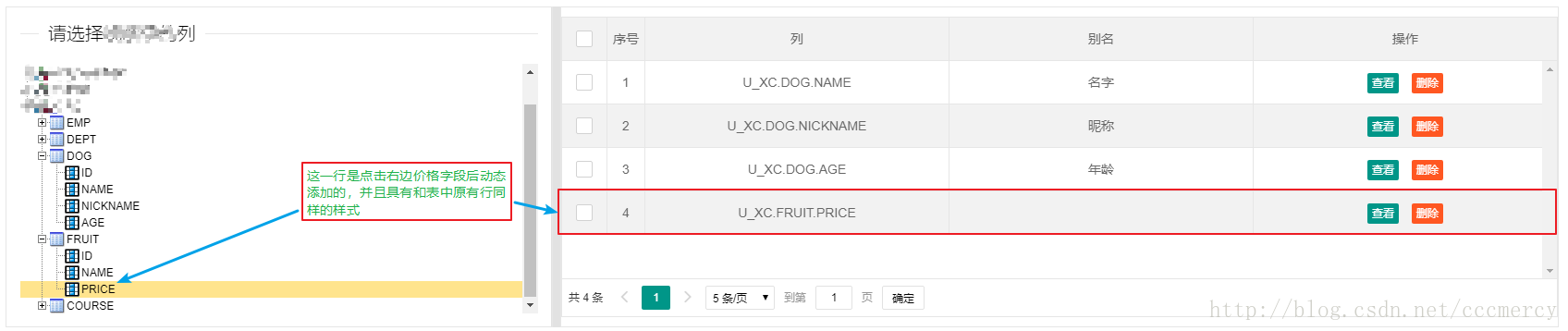
最终效果图:
动态添加一行前(请将图片保存到本地查看大图)
动态添加一行后(请将图片保存到本地查看大图)
- 下面给出针对原始数据是通过异步加载的方式、采用方法渲染的数据表格动态添加一行的思路及方法
思路:异步加载方式实现动态添加一行思路和直接赋值方式类似,主要区别在于在数据表格中所有数据的来源不同,直接赋值方式数据来源自页面上自定义的一个js变量,异步加载方式数据来源自后台查询数据库传到前台。当从数据库查出来记录以后,在封装为table支持的数据对象时,添加一条空的记录,然后传回前端渲染即可实现。
 Mikel
Mikel