[转载]【原创】构建高性能ASP.NET站点 第五章—性能调优综述(中篇) – ASP.NET 架构 – 博客园.
构建高性能ASP.NET站点 第五章—性能调优综述(中篇)
前言:本篇主要讲述用一些简单的工具来分析一些与站点性能有关的数据,在上一篇文章中,我们讨论了一下性能调优的一般过程,本篇就开始介绍一些方法和工具,让大家快速的入门。
系列文章链接:
构建高性能ASP.NET站点之一 剖析页面的处理过程(前端)
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(上篇)—识别性能瓶颈
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下前篇)—简单的优化措施
构建高性能ASP.NET站点 第六章—性能瓶颈诊断与初步调优(下后篇)—减少不必要的请求
本章的议题如下:
性能调优的一般过程
利用分析工具分析页面加载信息
利用分析工具分析性能瓶颈
利用分析工具分析加载页面信息
站点的优化说到底还是站点每一个页面的优化,即使得站点的页面更快的呈现在用户的眼前。所以在此之前,我们首先来看看一个web页面的组成部分:
1. Html文件:在ASP.NET中,Html文件通常是通过解析.aspx页面而产生的。而这个解析过程在服务端进行,同时这个过程也消耗了服务端的大部分资源。
2. 图片和flash文件:一个站点往往包含很多这样的的文件。
3. Js和css文件:这些文件可以阻止页面的呈现。
清楚了页面的组成部分之后,我们可以把使得页面加载变慢的因素分为如下几类:
1. 服务端的花费大量时间解析.aspx,也就是说服务端产生html文本的时间过长(导致这个问题的原因很多,例如数据库查询很慢,影响了页面的生成)。
2. 在服务端和浏览器之间,传递html文本花费大量的时间(例如,页面中的Viewstate很大,网络很慢等)。
3. 图片和flash文件的加载花费大量的时间。
4. Js和css的加载花费大量的时间。
为了使得一个页面的加载变快,那么我们就得知道:是以上哪一个过程影响了速度(本系列的后续文章会详细讲述)。一旦知道了是那类问题导致了性能问题,那么我们就可以对症下药。
下面我们就通过一些工具来简单的查看和分析站点的性能,目的让大家快速的了解如何进行简单的性能分析。
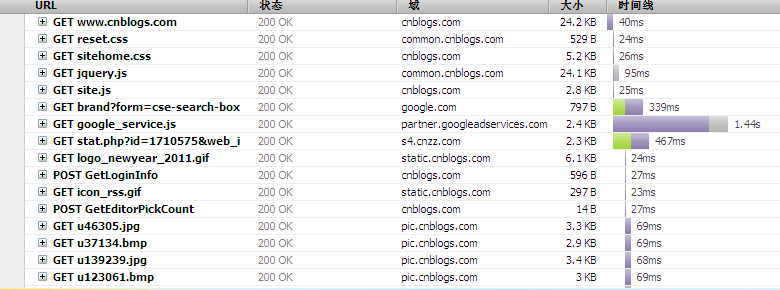
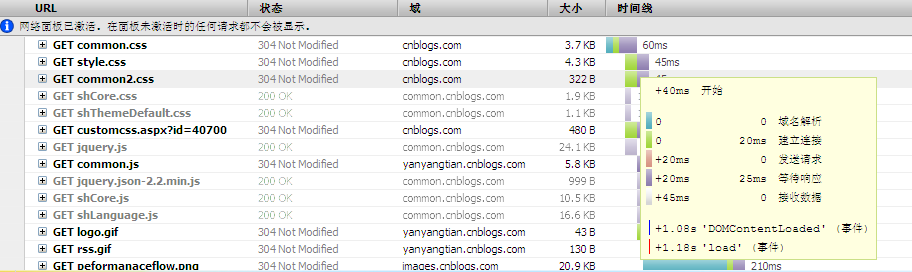
我们用瀑布图来分析页面的每个组成部分加载所花的时间,例如下面就是博客园首页加载的分析图(部分的截图)。

我们可以通过图中的“时间线“长短来知道每个文件加载的时间。时间线长越长,那么加载该文件的时间越长,反之。
看完了上面的图之后,大家应该很想知道:上面的图是如何生成的,那么下面就介绍一些生成页面加载瀑布图的工具。
我们首先来看看:Firefox+Firebug
Firefox下载地址:http://www.mozilla.com/en-US/firefox/
Firebug下载地址:http://getfirebug.com/
下面就开始演示如何生成页面加载的瀑布图(如果熟悉这个流程的朋友可以跳过此段)
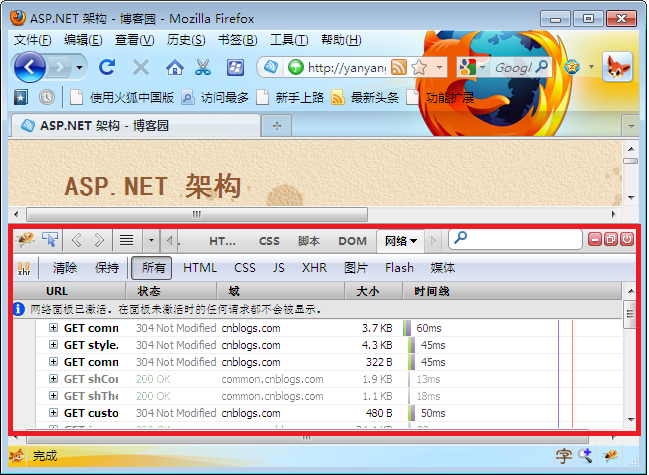
1. 打开Firefox,然后按下F12,就看到如下的画面:

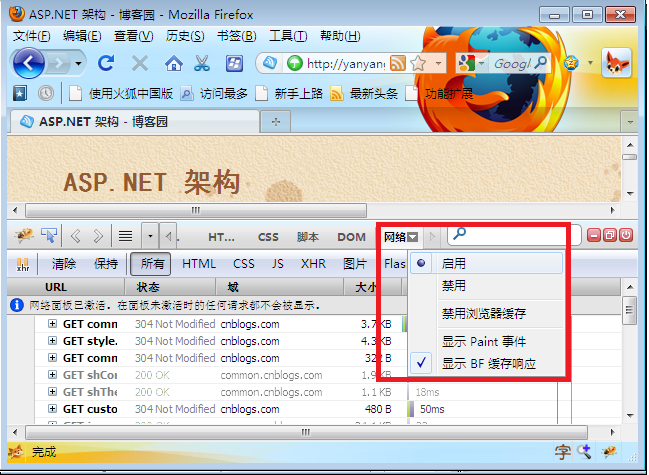
2. 在Firebug中,在选择“网络”下拉框中选择“启用”。

OK,下面我们就来详细的看看在瀑布图中一些数据和图示的意义。
1. 请求和响应的相关信息
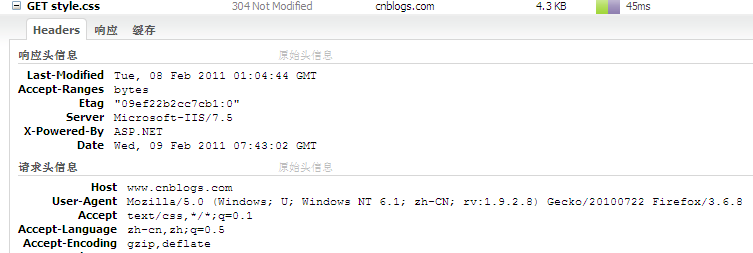
在瀑布图中,点击每一行的”+”如下:
符号展开之后,我们可以看到所有的请求和响应头,如下:

2. 时间线的相关信息
当我们把鼠标移到着色的时间线bar上面的时候,我们就可以看到请求该文件所花的时间的详细信息,如下:

我们用一个表格来讲述每个时间段的含义:
| 域名解析 | 寻找请求的文件所在的服务器的IP地址所花的时间 |
| 建立连接 | 打开客户端到服务端的TCP链接所花的时间 |
| 发送请求 | 浏览器发送请求所花的时间。大家可能有点奇怪:为什么发送请求还要等待,难道不是打开连接就发送了请求吗?
其实浏览器会把要请求的文件的请求放在请求队列中,队列的长度一般都是有限制的,如果页面需要请求的文件很多,如果队列达到了最大的限制数量,那么后续的文件请求会等待。 |
| 等待响应 | 客户端发送请求一直到接受服务端的第一个字节所花的时间 |
| 接受数据 | 接受整个请求文件或者数据所花的时间 |
| ‘DOMContentLoaded’ 事件 | 从该请求开始进行DNS寻址到整个页面的DOM被下载下来所花的时间。注意:此时只是页面的骨架被下载下来了,其中的一些资源(如果图片,js等)没有下载下来。当页面的DOM下载下来了之后,用户就可以看到了页面了,但是有些资源还在陆续的下载中。 |
| ‘load’ 事件 | 从该请求开始进行DNS寻址到整个页面全部(包括资源)下载下来所花的时间。 |
3. 页面级的请求信息
也就是整个页面的请求的一些汇总信息。
![]()
OK,今天就基本讲述这些,下一篇就开始讲述利用分析工具分析性能瓶颈,用上面的瀑布图来分析一些常见的性能问题,这些性能问题会在后续文章中一个个的给出解决方案,敬请关注! :)
 Mikel
Mikel


