[转载]使用 Glimpse 调试 ASP.NET MVC 应用 – 冠军 – 博客园.

Glimpse 不仅包括更好的路由调试器,还对使用不多,但是非常有用的 Trace.Write() 提供了更好的支持。
像在实战系列一样,你现在就可以跟着我开始,不超过 5 分钟就可以完成。
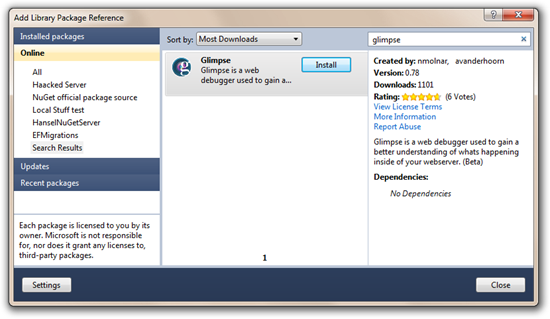
使用 NuGet ,为一个新的 ASP.NET MVC 程序,或者 WinForm 程序安装 Glimpse 支持。

在运行程序之前,在程序中加入一些 Trace.Write 和 Trace.TraceError。
1 public ActionResult Index() 2 { 3 ViewBag.Message = "Welcome to ASP.NET MVC!"; 4 Trace.Write("Hey, this is nice"); 5 Trace.TraceWarning("Oh, this could be bad."); 6 return View(); 7 } 8 9 public ActionResult About() 10 { 11 Trace.TraceError("Oh, no! That's bad"); 12 return View(); 13 }
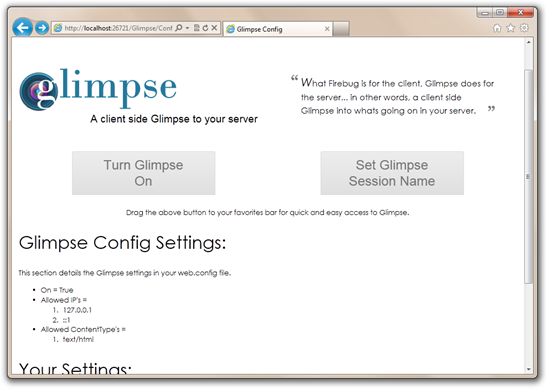
现在,运行程序,可以通过书签打开 Glimpse,但是,我喜欢通过访问 http://localhost:portname/Glimpse/Config,然后点击大个的 Turn Glimpse On 按钮来启用,有一天,我也会将它加入到书签中。

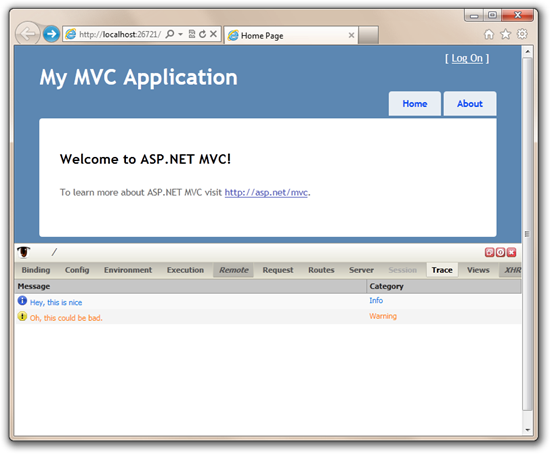
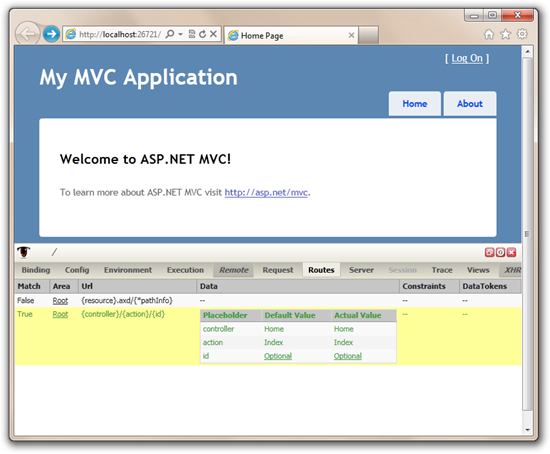
接着,在访问站点的时候,注意到 Glimpse 的控制面板出现在页面的底部,它不是浏览器的插件,全部是使用 JavaScript 实现的。

在 Trace 选项卡中可以看到 Trace 的输出,不比 Trace.axd 更棒吗?如果切换到 Router 选项卡,我还可以看到当前请求使用的路由。

Glimpse, 我会将它加入到我的收藏中每天使用它,我建议你也这样做。
我仅仅了解一些表面的使用,你可以到 Glimpse 的站点深入探索:http://www.getglimpse.com.
 Mikel
Mikel

