回顾一下上一个随笔,给出了两种方法自动化操作网页
- 篡改HTML代码,加载到WebBrowser运行
- 使用Fiddle截获POST给服务器的URL和数据,使用HttpRequest类代码POST到服务器
今天给出另外一种方法,就是利用WinForm控件中的WebBrowser控件来操作页面。
这里我们会模拟一个搜索过程,打开百度网站,输入搜索关键字,在搜索结果中打开连接。


首先,我们建立一个Windows Form Application Project,并在界面上拉一个WebBrowser控件。
WebBrowser1的URL我们写成百度的地址

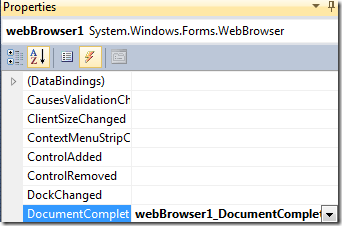
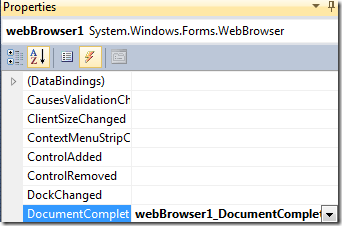
并设置WebBrowser加载网页完成后的事件

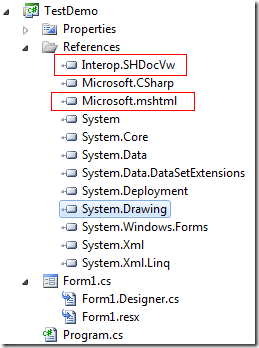
需要注意在这个项目中由于会用到一些操作HTML结点的类,需要引用一下的两个DLL。

然后,在后台编写WebBrowser1切换地址后的完成事件
(webBrowser1.ActiveXInstance as SHDocVw.WebBrowser).NavigateComplete2 += |
new SHDocVw.DWebBrowserEvents2_NavigateComplete2EventHandler(Form1_NavigateComplete2); |
void Form1_NavigateComplete2(object pDisp, ref object URL) |
IHTMLDocument2 doc = (webBrowser1.ActiveXInstance as SHDocVw.WebBrowser).Document as IHTMLDocument2; |
doc.parentWindow.execScript("window.alert=null", "JavaScript"); |
doc.parentWindow.execScript("window.confirm=null", "JavaScript"); |
doc.parentWindow.execScript("window.open=null", "JavaScript"); |
doc.parentWindow.execScript("window.showModalDialog=null", "javascript"); |
doc.parentWindow.execScript("window.close=null", "javascript"); |
当然,还有文档加载完的事件,这里需要知道百度首页搜索框的ID和搜索按钮的ID,以方便填写关键字和执行搜索。我们查看了百度首页的源代码发现了一个用于提交搜索的Form
于是在代码中我们获取到kw并输入关键字”翁玉礼”,然后点击按钮su |
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) |
HtmlDocument doc = this.webBrowser1.Document; |
doc.GetElementById("kw").InnerText = "翁玉礼"; |
doc.GetElementById("su").InvokeMember("click"); |
代码写到这里已经提交搜索了,WebBrowser也会接收这次提交后的记过,下面我们需要在结果中打开一个连接做实验。
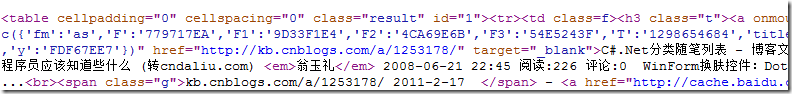
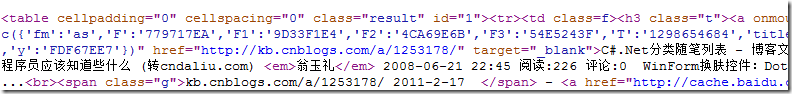
先查看一下搜索结果的HTML源代码

private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) |
HtmlDocument doc = this.webBrowser1.Document; |
doc.GetElementById("kw").InnerText = "翁玉礼"; |
doc.GetElementById("su").InvokeMember("click"); |
if(doc.Url.AbsoluteUri.Contains("wd")) |
HtmlElement table = doc.GetElementById("1"); |
var html = table.Children[0].Children[0].InnerHtml; |
var url = html.Substring(html.IndexOf("href") + 6, html.IndexOf(" target")); |
this.webBrowser1.Navigate(url); |
这样您即可自动的定时运行这个APP来操作页面了。比起使用HttpRequest来POST数据到服务端是不是更好一些呢,没有cookie的烦恼,没有脚本加密算法的烦恼。
 Mikel
Mikel