[转载]强力推荐几种多媒体播放器方案(jQuery、Flash、HTML5) – sxwgf – 博客园.
记得以前我们想要在网页中插入一段音频或者视频时,首先,baidu或者google一下,目的是要找那段又长又臭的object和embed代 码,然后再把它们贴到网页中,然后还发现不同的浏览器写法还不一样,有些支持object不支持embed,有些却是反一下的,到头来还是调用系统的 windows media player,没装这个的就白搭了,弄得蛋疼。后来,我们可能渐渐地去用Flash播放器了,毕竟大部分浏览器对Flash的支持还是比较统一的,而且做 出来的播放器也比较好看,各种个性化的皮肤定制,让人不免兴奋一把。现在这段时间又出了HTML5,而且来势汹汹,在HTML5平台上也涌现出了好多多媒 体播放器。下面我就给大家推荐几款多媒体播放器。
先看JS版本的,主要用JQuery
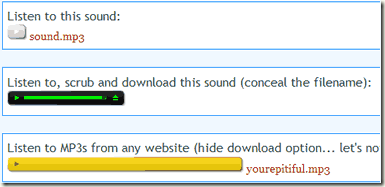
JQuery Media Plugin是一款基于JQuery的网页媒体播放器插件,它支持大部分的网络多媒体播放器和多媒体格式,比如:Flash, Windows Media Player, Real Player, Quicktime, MP3,Silverlight, PDF。他会自动根据不同的平台生成相应的object或者embed代码,所以你就不要操心平台兼容了。
这个是单独的mp3播放器,也是jQuery的,当然最终生成的是flash
再来看几个纯Flash的播放器
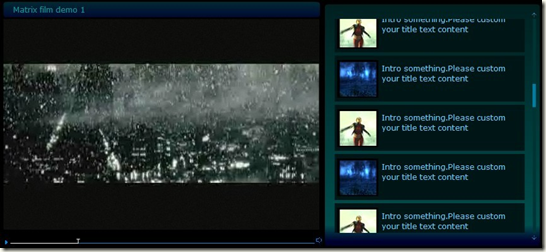
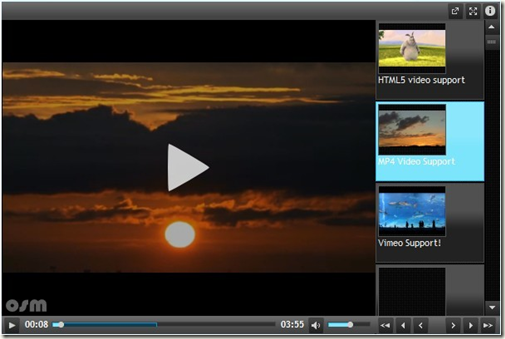
可配置的播放列表(用XML配置),并且播放列表带有缩略图预览;fla源代码公开,你可以根据自己的需要修改源代码;支持flv格式的视频。
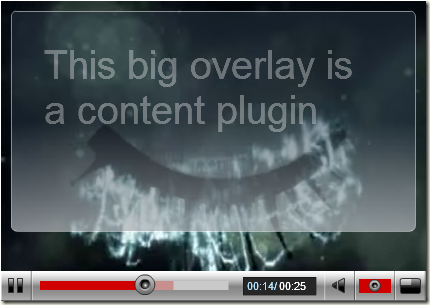
FlowPlayer 是一个用Flash开发的在Web上的视频播放器,可以很容易将它集成在任何的网页上。支持HTTP以及流媒体传输。
最后就再强力推荐几款HTML5播放器了,未来的趋势是HTML5嘛
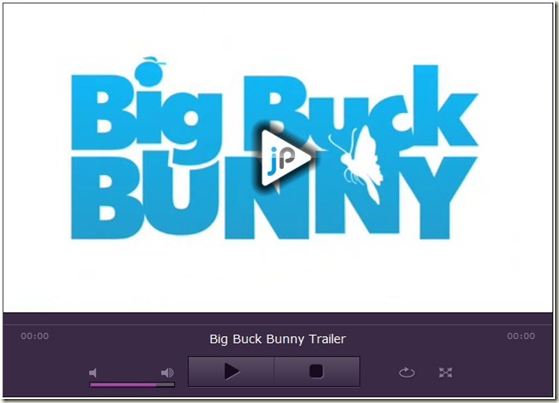
其实说实在的,jPlayer可以说是一个媒体播放器框架了,因为有一些播放器就是基于jPlayer来写的。它不仅可以播放音频,也能播放视频,而且还有很不错的皮肤哦,相信这也是HTML5的魅力。强力推荐啊!
- 开源,我们可以利用VideoJS的源码将它应用到自己的程序中,并且可以修改其源码,但要遵循开源协议。
- 轻量级,没有使用图片。
- 完全可以用CSS定制播放器的外观。
- 不依赖其他脚本库。
- 使用非常简单。
- 不仅使用简单,扩展也非常简单。
- 在各个浏览器之间有统一的外观。
- 支持全屏播放。
- 可以控制音量。
- 遇到不支持HTML5的浏览器可以转换成FLASH来播放。
这个就是上面我说的jPlayer的一个变种,一个富有个性化的环形音频播放器,chrome下效果最好
- 开源,免费
- 使用目前最流行的jQuery框架写的
- 动态HTML5内容交付
- 支持多种常用的音频和视频格式
- 遇到非标准媒体自动使用flash来播放
- 使用ThemeRoller可以方便地定制皮肤
- 与Vimeo和YouTube无缝集成
- 支持播放列表
- 播放器之间实现通信
 Mikel
Mikel