如果你曾经是一名 WEB前台设计师,如果你曾经有过设计的功底,那么你很荣幸,如果你切到安卓平台中,以前的知识和经验都能很好的移植到安卓平台中。本人以为,学习是一个 长期的积累过程,经验很重要,为什么有的人不管做神马生意都赚钱,因为他有经验,经验加上变通,就是智慧。
布 局是根本,不管在WEB设计还是在手机客户端设计中,都是如此。如果一开始局就没有布好,就算你的细节做得再精美,到头来还是要重构。相比传统WEB设计 中的布局,安卓平台一样都不少,只是WEB设计的层布局,在安卓中有了个新的叫法,叫帧布局。布局在本篇中不是重点,因为和WEB中的概念几乎一样,所以 一笔带过。
说 实话,我还是比较喜欢WEB设计中的样式命名规范,简单,易用,最主要的是WEB的样式很好管理,不像安卓样式文件分得很细,看起来比较零乱。如果你研究 过SDK的设计方式,你会发现一个按钮的样式,分得很细,有btn_default.xml,btn_default_small.xml等二十几个样式 文件。
下面我们模仿SDK的设计方式,自定义一个按钮样式文件btn_default.xml,包含非焦点,焦点,pressed三种不同状态。
<!--?xml version="1.0" encoding="utf-8"?-->
selector可以理解为状态切换器,不同的状态下切换不同的样式,在传统WEB设计中就是伪类hover。shape意为定义按钮的形状。
样式的引用很简单,安卓统一把样式文件作为她的一种资源,下面是样式的使用方式。
<button> </button>
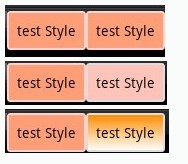
效果

总结:
整体来说,安卓的样式设计非常的灵活,WEB设计中的大部分概念都适用于安卓平台,包括样式的继承概念。
 Mikel
Mikel

