[转载]Android 利用【Hierarchy Viewer 】 工具学习别人的UI设计 – Terry_龙 – 博客园.
在Android 工具栏里面,地址:D:\Program Files\Android-sdk-windows\tools 目录下打开此工具

此工具名为:层级观察器
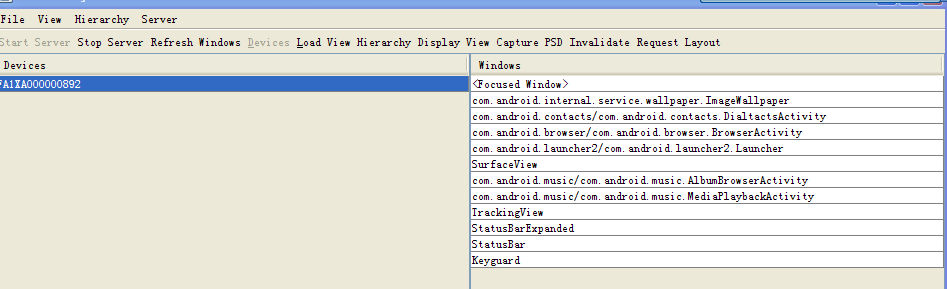
本篇文章将教大家如何利用层级观察器查看和优化自己的UI层次关系或者看别人应用程序UI的布局结构,双击该处理文件,显示如下 图:

左边为设备列表名称,如果你开启多个设备将会一一列出你当前运行的设备,包括真机。
右边是当前设备列表运行的Acitivity ,即你当前运行的Activity 对应的UI布局,本篇将使用Android 自身的音乐播放器,来操作得到UI布局结构,这里的我们要点击
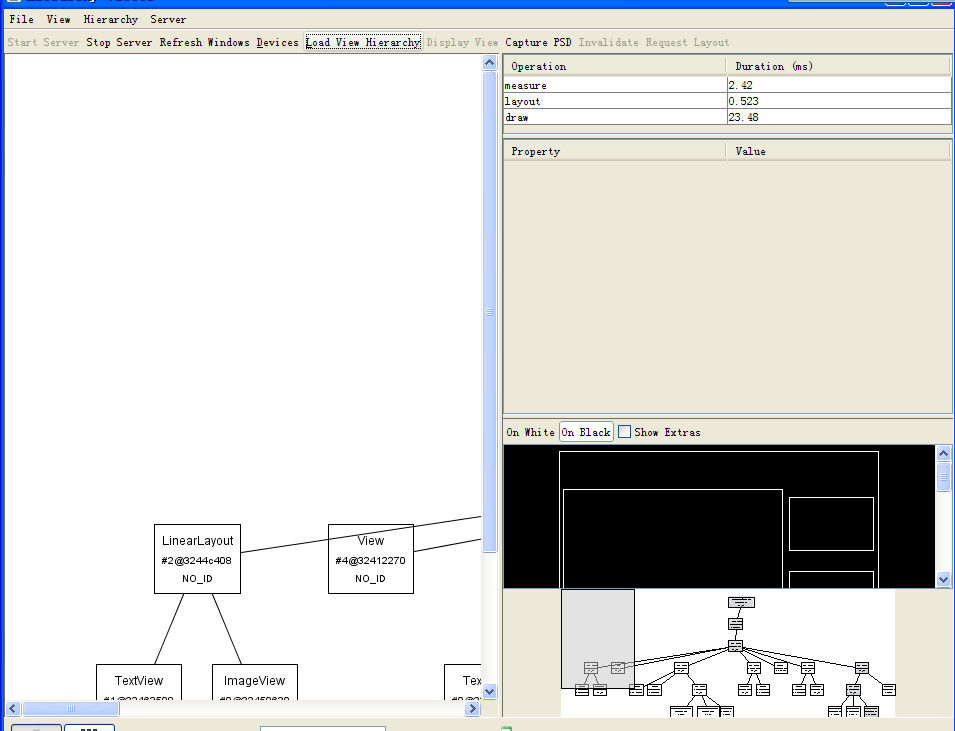
com.android.music/com.android.music.MediaPlaybackActivity 项,选中它,到上面点击Load View Hierarchy 项,右下角将会出现加载进度条,然后将加载的View 结构显示出来,如下图:

左边为UI 的关系图
右边为每个View 的属性(必须选中任意View 对象)和结构草图底下是关系图的缩略图
底下进度条可以控制关系的显示大小
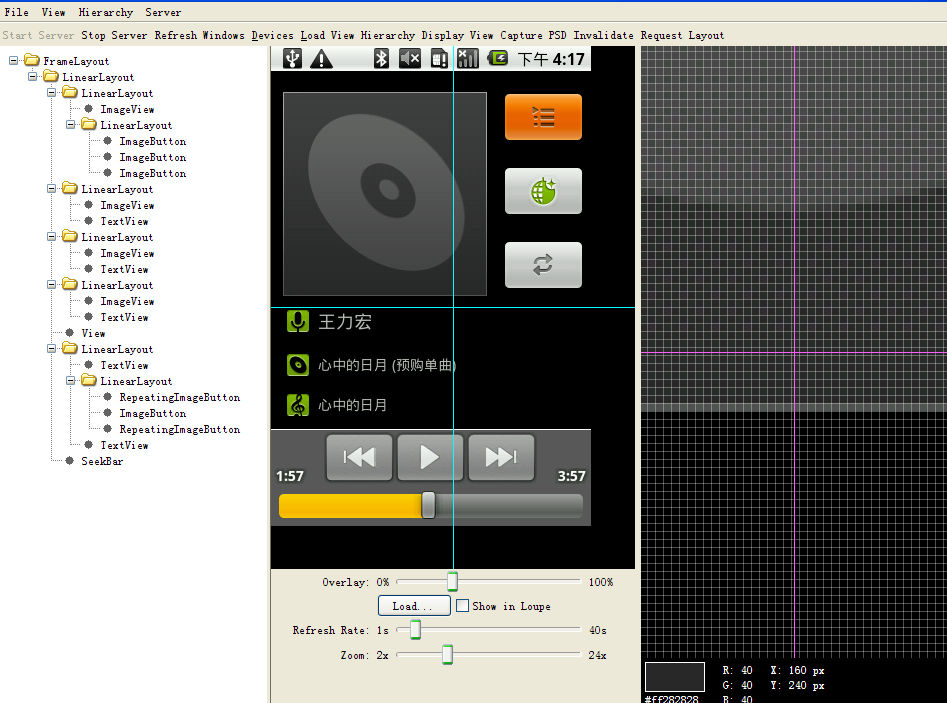
左下角两个按钮为缩略显示和列表显示方式,先把列表显示方式为如下图:

左边为布局中使用的ViewGroup和View 的关系结构图,点中任意的一个View 对象右边都会帮我们获得焦点
右边为显示当前Activity 在真机运行的效果图,我记得有个朋友在QQ群问过,有没有什么工具可以得到坐标的,其实这个工具就可以坐到,看最右下角,分别为RGB 和XY 轴,我们点击屏幕的任意为置,它都会帮我们算出来当前显示的值,怎么样是不是很实用的一个工具。快去试试吧
Tip:最上边的导航还可以帮们把VIEW结构生成PSD图或者做快速的切换设备动作。
 Mikel
Mikel

