转载:http://www.cnblogs.com/dreamof/archive/2009/12/02/1615515.html
此控件支持多个文件同时上传,而且上传文件的数量、大小及格式可以根据自己的需要进行设置,并且使用非常简单。
HtmlInputFiles控件下载
1、HtmlInputFiles控件属性
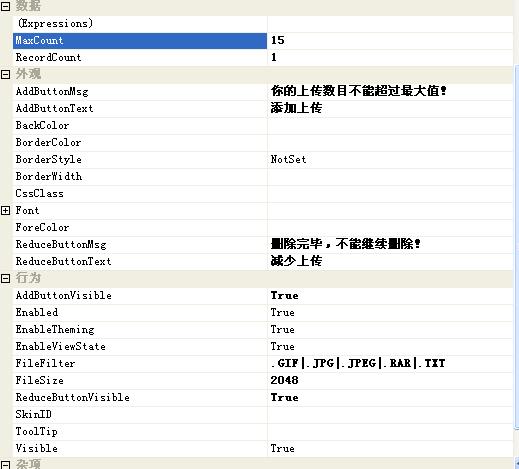
下图是该控件的主要属性:

属性名 功能
FileFilter 设置上传文件的类型
MaxCount 设置最多可以上传几个文件
RecordCount 设置上传控件的初始值
FileSize 设置上传文件的大小
其它属性的功能一目了然,就不介绍了。
2、HtmlInputFiles控件运用
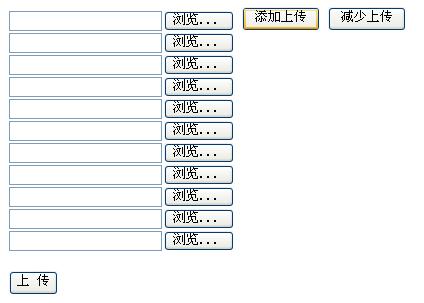
下图为该控件使用中的截图

“添加上传”按钮用来增加上传附件,“减少上传”按钮用来减少上传附件。
具体使用如下:
前台代码:
<div>
<cc1:HtmlInputFiles ID="HtmlInputFiles1" runat="server" AddButtonVisible="True" MaxCount="15" RecordCount="1" FileFilter=".GIF|.JPG|.JPEG|.RAR|.TXT" />
<br />
<asp:Button ID="BtnUpfile" runat="server" onclick="BtnUpfile_Click" Text="上 传" />
</div>
后台代码:
protected void BtnUpfile_Click(object sender, EventArgs e)
{
if (this.HtmlInputFiles1.CheckAllPostedFile(true))
{
for (int i = 0; i <= this.HtmlInputFiles1.RecordCount; i++)
{
System.IO.FileInfo info = new FileInfo(this.HtmlInputFiles1[i].PostedFile.FileName);
string fileName = info.Name;
string filePath = "UpLoads/" + System.Guid.NewGuid().ToString() + fileName;
this.HtmlInputFiles1[i].PostedFile.SaveAs(Server.MapPath(filePath));
}
}
}
 Mikel
Mikel

