来源: 微信分享网页链接自定义图片和文字描述 – 走召爱木土的博客 – CSDN博客
今天开发需要微信分享网页链接自定义图片和文字描述,于是网上各种查找资料和各种看手册,遇到了好多坑,不过啃了半天以后终于把问题解决了,以防以后忘记,今天记录一下;
首先,由于微信已经发布了想要分享链接必须调用认证了的公众号的JSSDK接口,所以,像以前的在html页面中的head中放入图片,我试过已经不管用了,当然不是绝对的,但是我这个方法试了多好次,不能用,所以没有办法只好调接口来做这个功能了;
废话不多说,
首先第准备工作:
需要有一个认证了的公众号;
然后开始了我们的代码操作:
一: 在html中引入js文件
<script type=”text/JavaScript” src=”http://res.wx.qq.com/open/js/jweixin-1.2.0.js”></script>
二: 在控制器中假如一下代码,引入jssdk.php文件,我放在extend文件夹下面,
这个不是强制要求,大家随意,只要文件引入正确
//获取apptoken
include EXTEND_PATH . "\jssdk\jssdk.php";
$jssdk = new \JSSDK('你的appid','你的APPSecret');//这里填写自己的appid 和secret
$signPackage = $jssdk->GetSignPackage();
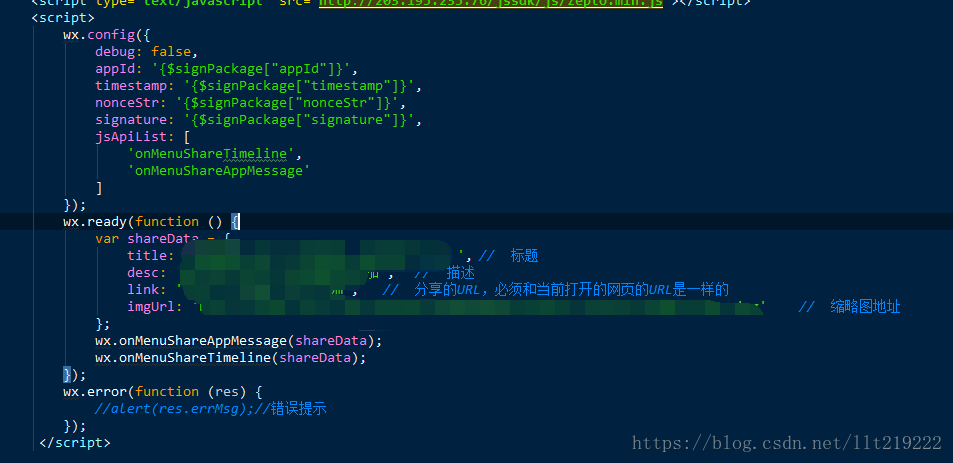
三: 回到html中,将发送来的数据放在head中;这个好处就是,数据不需要写死,以防以后出现问题;
<script>
wx.config({
debug: false,
appId: '{$signPackage["appId"]}',
timestamp: '{$signPackage["timestamp"]}',
nonceStr: '{$signPackage["nonceStr"]}',
signature: '{$signPackage["signature"]}',
jsApiList: [
//我只调用了两个分享接口,分别是朋友圈和个人,大家有其它需要可以去文档中查找接口
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
wx.ready(function () {
var shareData = {
title: '标题', // 标题
desc: '描述', // 描述
link: '链接', // 分享的URL,必须和当前打开的网页的URL是一样的
imgUrl: '缩略图完整路径' // 缩略图地址
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
});
wx.error(function (res) {
//alert(res.errMsg);//错误提示
});
</script>
四: 将文件夹放入到你的项目中,也可以和第二步一起进行,在其中测试错误;
五:一定要在公众号里设置IP的白名单,否则一直报错,说你没有权限可以拿到token!
好了,大概就是这样,按流程走完,就可以分享网页链接的时候带上你自定义的图片和内容描述了 Mikel
Mikel