来源: Datav超炫酷的可视化,大屏数据展示组件库-dataV组件库,“react-vue -组件库”_@baby张~的博客-CSDN博客
简单demo ,文尾有github demo地址
对可视化有所了解的应该都知道,某云平台的一款datav大屏可视化的工具,作者前年买了个个人版的,直接在页面上拖住就可以了确实很强。最近平台发来邮件,说我的个人版datav到期了,本来想续租,发现之前的个人版下架了,只剩下企业版、专业版、至尊版,最便宜的企业版一年4800,看着这价钱我慌了,够我吃一年小龙虾的了,不香嘛。果断放弃续费。。。
于是乎,就发现了这款github刚出来几个月的组件库。datav
如他所言:开源长期维护, 目前支持vue 、react、npm
所以组件都有vue和react版可以切换,很贴心。
svg绘制的特效,也就避免大屏幕缩放失真的问题
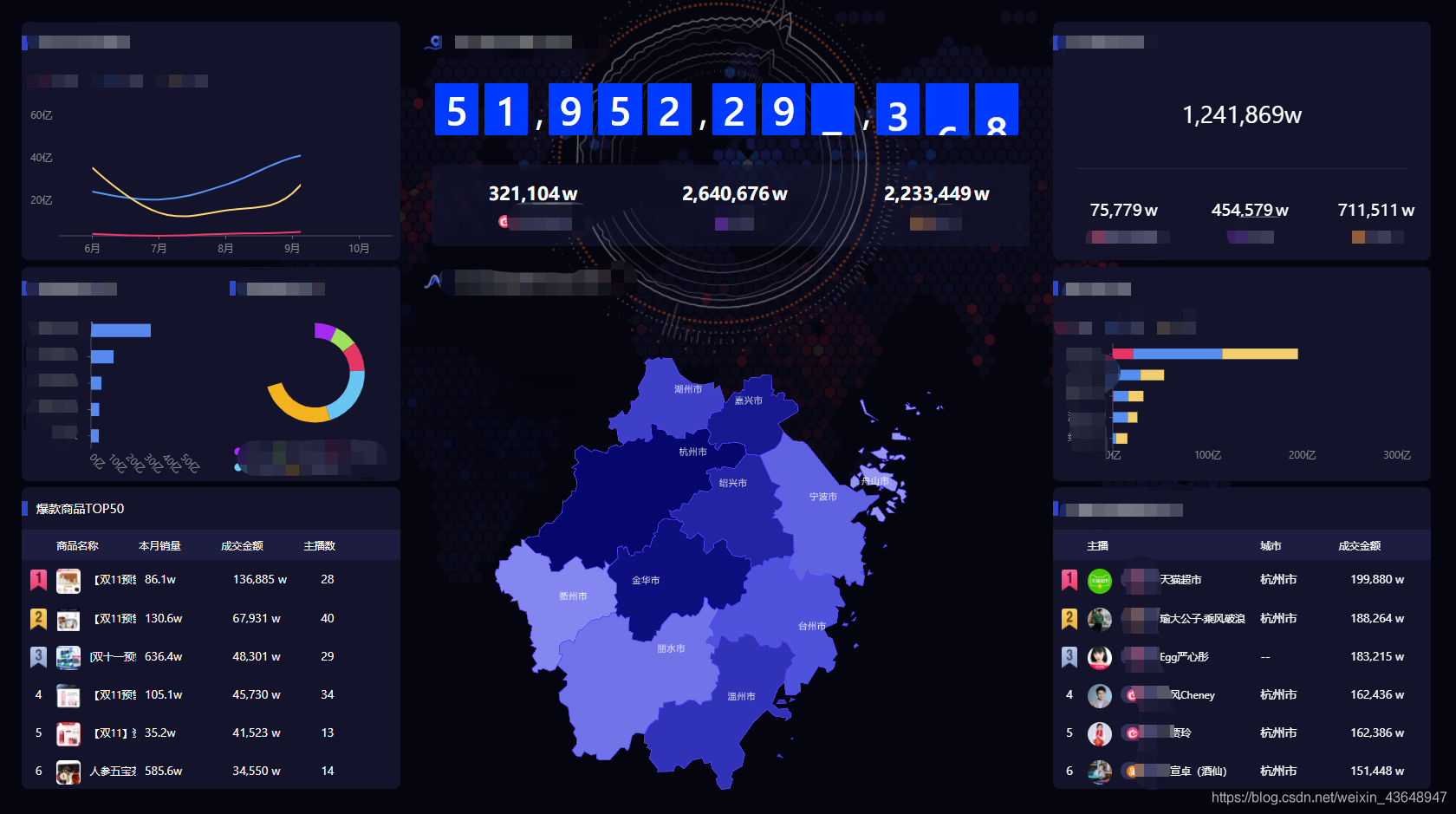
官方效果图
看着还是有点东西的,那么我们来实际操作一波看看。
自己动手撸
创建一个react或者vue项目
npm install @jiaminghi/data-view
或 yarn add @jiaminghi/data-view
- 1
- 2
也支持cdn
<!--调试版-->
<script src="https://unpkg.com/@jiaminghi/data-view/dist/datav.map.vue.js"></script>
<!--压缩版 生产版本-->
<script src="https://unpkg.com/@jiaminghi/data-view/dist/datav.min.vue.js"></script>
- 1
- 2
- 3
- 4
安装完引入我们需要用到的组件,dom里直接使用组件
注意:它有react和vue版本,使用时别忘了切换
import { BorderBox1 ,BorderBox8 ,BorderBox13,Decoration1 ,ScrollBoard,ScrollRankingBoard } from '@jiaminghi/data-view-react'
<BorderBox8>
<div className="xpanel">
<div className="fill-h" id="mainMap3"></div>
</div>
</BorderBox8>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
还可以配合其他的图表使用,我这里还用了echarts
最后实现的就是主图展示的
github Demo地址:https://github.com/babybrotherzb/my-datav
实际应用,升级版数据大屏项目
核心:Datav+G2+L7+Canvas+手写翻牌器

面朝科技-欢迎你的加入:https://www.mianchao.com/
 Mikel
Mikel

