来源: 微信小程序页面引入公用头部底部 – zshNo1 – 博客园
最近比较浮躁各种事情各种烦恼,现在开始静下心来写博客。学技术就不能浮躁时时刻刻要记在心里,激励自己希望也可以激励大家。最近一段时间在开发小程序,没有系统的学习过拿起来就做的那种写的不好各位多多指教。
第一步:新建一个目录
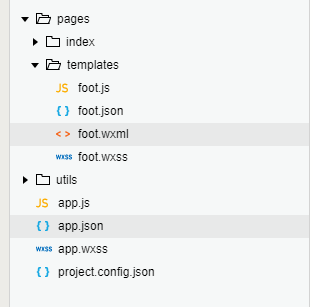
在pages目录下面新建一个templates目录(小窍门:在app.json 文件pages里面写上”pages/templates/foot” 自动为我们生成),这个目录我们用来存放公用的模板。下面是我们创建完的目录:

第二步:定义模板
在我们新建的foot.wxml文件下编写代码如下:
<!–pages/templates/foot.wxml–>
<template name="foot"> <text>我是底部</text> </template>
name 是template的属性,作为模板的名字。
第三步:引用模板
现在我们在pages/index/index.wxml里面引用这个模板。
<import src="../templates/foot"/> <template is="foot"></template>
src="../templates/foot" 模板的路径 is="foot"模板的名字
现在就能用了
 Mikel
Mikel

